27 . 08 . 2025
JetBrains là gì? Top công cụ lập trình không thể thiếu
Trong thế giới phát triển phần mềm không ngừng biến đổi, hiệu suất và chất lượng code là yếu tố sống còn. Để đạt được điều đó, các lập trình viên cần đến những công cụ hỗ trợ mạnh mẽ, thông minh và đáng tin cậy. Nhắc đến đây, không thể không kể đến JetBrains – một cái tên đã trở thành biểu tượng, một "vũ khí" tối thượng trong hành trang của hàng triệu nhà phát triển trên toàn cầu.
Vậy JetBrains là gì và tại sao bộ công cụ của họ lại có sức ảnh hưởng to lớn đến cộng đồng lập trình đến vậy? Hãy cùng Thiết Kế Web Cần Thơ 24h khám phá ngay sau đây.
JetBrains: Không chỉ là một công ty, mà là một hệ sinh thái cho lập trình viên
JetBrains là một công ty phần mềm đa quốc gia có trụ sở tại Cộng hòa Séc, được thành lập vào năm 2000. Sứ mệnh của họ ngay từ đầu đã rất rõ ràng: "Làm cho việc phát triển phần mềm trở thành một trải nghiệm hiệu quả và thú vị hơn".
Họ không chỉ tạo ra các công cụ đơn lẻ, mà xây dựng một hệ sinh thái toàn diện, nơi mọi sản phẩm đều được thiết kế để hoạt động liền mạch với nhau. Tính đến nay, các sản phẩm của JetBrains đã được tin dùng bởi hơn 15.9 triệu chuyên gia và 89 công ty trong danh sách Fortune 100. Con số này chính là minh chứng rõ ràng nhất cho chất lượng và uy tín mà JetBrains đã xây dựng trong suốt hai thập kỷ qua.
Tại sao công cụ của JetBrains lại được cộng đồng lập trình yêu thích đến vậy?
Sự thống trị của JetBrains không phải là ngẫu nhiên. Các sản phẩm của họ mang trong mình những đặc điểm ưu việt, giải quyết chính xác những "nỗi đau" mà lập trình viên thường gặp phải
1. IDEs thông minh vượt trội (Intelligent IDEs)
Đây chính là yếu tố cốt lõi làm nên tên tuổi của JetBrains. Các Môi trường phát triển tích hợp (IDE) của họ không chỉ là một trình soạn thảo code. Chúng thực sự "hiểu" code của bạn.
Code Completion thông minh: Tự động gợi ý code không chỉ dựa trên cú pháp mà còn cả ngữ cảnh, giúp tăng tốc độ viết code và giảm thiểu sai sót.
Phân tích và phát hiện lỗi tức thì: IDE liên tục phân tích code của bạn và gạch chân các lỗi tiềm ẩn, các đoạn code kém tối ưu ngay khi bạn gõ.
Tái cấu trúc code (Refactoring) an toàn: Dễ dàng đổi tên biến, tách hàm, thay đổi cấu trúc code phức tạp chỉ bằng vài cú nhấp chuột mà không sợ làm hỏng chương trình.
2. Hỗ trợ đa ngôn ngữ, đa nền tảng
Hệ sinh thái của JetBrains bao phủ gần như toàn bộ các ngôn ngữ và nền tảng lập trình phổ biến nhất hiện nay, từ Java, Python, C++, C# cho đến JavaScript, PHP, Go, và cả ngôn ngữ Kotlin do chính họ tạo ra. Dù bạn là một lập trình viên backend, frontend, mobile hay data scientist, JetBrains đều có công cụ dành riêng cho bạn.
3. Tích hợp liền mạch và quản lý dự án hiệu quả
Các công cụ của JetBrains được thiết kế để trở thành trung tâm của quy trình làm việc. Chúng tích hợp sẵn các công cụ thiết yếu khác:
Hệ thống quản lý phiên bản: Tích hợp sâu với Git, SVN, Mercurial.
Công cụ build: Hỗ trợ Maven, Gradle, npm, Webpack.
Cơ sở dữ liệu: Công cụ quản lý và truy vấn database trực tiếp trong IDE.
Terminal: Cửa sổ dòng lệnh được tích hợp sẵn.
Điều này giúp lập trình viên không cần phải chuyển đổi qua lại giữa nhiều ứng dụng khác nhau, tập trung hoàn toàn vào công việc lập trình.
Khám phá các công cụ lập trình nổi bật nhất từ JetBrains
Dưới đây là danh sách một số IDE và công cụ tiêu biểu đã làm nên tên tuổi của JetBrains, được phân loại theo lĩnh vực chuyên môn.
Dành cho Java & Hệ sinh thái JVM: IntelliJ IDEA
Đây là sản phẩm flagship, là khởi đầu của JetBrains. IntelliJ IDEA được coi là IDE thông minh và mạnh mẽ nhất cho việc lập trình Java, Kotlin, Scala, Groovy. Nó có hai phiên bản: Community (miễn phí) và Ultimate (trả phí với đầy đủ tính năng cho phát triển web và doanh nghiệp).
Dành cho Python: PyCharm
PyCharm là lựa chọn số một cho các lập trình viên Python, từ phát triển web (với Django, Flask) đến khoa học dữ liệu và machine learning (tích hợp Jupyter Notebook, hỗ trợ các thư viện như NumPy, Pandas).
Dành cho Web Development: WebStorm & PhpStorm
WebStorm: Một IDE JavaScript mạnh mẽ, hỗ trợ toàn diện cho TypeScript, React, Angular, Vue.js, và Node.js. Đây là công cụ không thể thiếu cho các lập trình viên frontend chuyên nghiệp, giúp việc thiết kế và phát triển giao diện trở nên dễ dàng hơn.
PhpStorm: Tương tự WebStorm nhưng được bổ sung các tính năng chuyên sâu cho lập trình PHP và các framework như Laravel, Symfony.
Dành cho .NET: Rider & ReSharper
Rider: Một IDE .NET đa nền tảng (Windows, macOS, Linux) mạnh mẽ, là đối thủ cạnh tranh trực tiếp với Visual Studio.
ReSharper: Một extension (tiện ích mở rộng) huyền thoại cho Visual Studio, bổ sung các tính năng phân tích và tái cấu trúc code thông minh.
Dành cho C/C++: CLion
CLion là IDE đa nền tảng dành cho lập trình C và C++, được ưa chuộng trong phát triển nhúng, game và các ứng dụng hiệu năng cao.
Ngôn ngữ lập trình Kotlin
Một đóng góp to lớn khác của JetBrains là việc tạo ra Kotlin - một ngôn ngữ lập trình hiện đại, ngắn gọn và an toàn, chạy trên nền tảng JVM. Năm 2019, Google đã công nhận Kotlin là ngôn ngữ được ưu tiên cho phát triển ứng dụng Android.
JetBrains đã thực sự tạo ra một cuộc cách mạng trong cách chúng ta tiếp cận công việc lập trình. Họ không chỉ bán phần mềm, họ cung cấp một trải nghiệm, một sự đảm bảo về hiệu suất và chất lượng.
Từ các IDE thông minh giúp giảm thiểu sai sót, tăng tốc độ làm việc, đến một hệ sinh thái sản phẩm phong phú đáp ứng mọi nhu cầu, JetBrains đã chứng tỏ mình là người bạn đồng hành không thể thiếu của bất kỳ lập trình viên nghiêm túc nào. Đầu tư vào bộ công cụ của JetBrains chính là đầu tư vào sự chuyên nghiệp và tương lai của chính bạn và dự án của bạn.

26 . 08 . 2025
Google Index là gì? 9 Cách giúp Website được Index nhanh nhất
Bạn đã đầu tư rất nhiều công sức vào việc thiết kế web và sáng tạo content website chất lượng, nhưng khi tìm kiếm, website của bạn lại "biệt tăm" trên Google.
Vấn đề nằm ở đâu? Rất có thể, trang web của bạn chưa vượt qua được cánh cửa đầu tiên để đến với người dùng: Google Index. Đây là bước tối quan trọng trong mọi chiến dịch SEO.
Qua bài viết này Thiết Kế Web Cần Thơ 24h sẽ giải mã Google Index là gì và bật mí 9 bí quyết đã được chứng minh giúp website của bạn được Google "chú ý" và index nhanh hơn bao giờ hết.
Google Index là gì? Tại sao nó lại là "tấm vé" vào thế giới Google?
Hãy tưởng tượng Google là một thư viện khổng lồ chứa hàng tỷ cuốn sách (trang web). Để người đọc có thể tìm thấy một cuốn sách, người thủ thư (Googlebot - bọ tìm kiếm của Google) phải đọc, phân loại và ghi lại thông tin của cuốn sách đó vào một danh mục khổng lồ.
Google Index chính là danh mục đó. Đây là một cơ sở dữ liệu khổng lồ nơi Google lưu trữ và sắp xếp thông tin về tất cả các trang web mà nó đã khám phá được. Một trang web chỉ có thể xuất hiện trên kết quả tìm kiếm khi nó đã có mặt trong danh mục này.
Nói cách khác, chưa được index đồng nghĩa với việc website của bạn hoàn toàn "vô hình" trước người dùng tìm kiếm. Dù nội dung của bạn có hay đến đâu, thiết kế web có đẹp đến mấy, tất cả đều trở nên vô nghĩa nếu không được Google index.
Quá trình này diễn ra theo 3 bước:
Thu thập dữ liệu (Crawling): Googlebot đi theo các liên kết để khám phá các trang web mới hoặc được cập nhật.
Lập chỉ mục (Indexing): Google phân tích nội dung trang (văn bản, hình ảnh, video), hiểu nó nói về cái gì và lưu trữ vào Google Index.
Xếp hạng (Ranking): Khi người dùng tìm kiếm, Google sẽ truy xuất các kết quả phù hợp nhất từ chỉ mục của mình và xếp hạng chúng.
Cách kiểm tra nhanh Website của bạn đã được Google Index hay chưa?
Trước khi đi vào các giải pháp, bạn cần biết tình trạng hiện tại của website. Có 2 cách cực kỳ đơn giản:
Sử dụng cú pháp "site:": Mở Google và gõ site:tenmiencuaban.com (thay tenmiencuaban.com bằng tên miền của bạn). Nếu Google trả về các kết quả từ trang của bạn, xin chúc mừng, website đã được index. Nếu không có kết quả nào, bạn cần hành động ngay.
Sử dụng Google Search Console: Đây là công cụ mạnh mẽ nhất. Dán URL của một trang bất kỳ vào công cụ "Kiểm tra URL" (URL Inspection). Nó sẽ cho bạn biết chính xác URL đó có trong chỉ mục của Google hay không và các thông tin liên quan.
9 Bí quyết đã được chứng minh giúp Google Index nhanh hơn
Việc index không hoàn toàn là tự động và chờ đợi là một chiến lược tồi. Hãy chủ động áp dụng ngay những kỹ thuật SEO hiệu quả sau đây.
1. Tạo và gửi Sitemap XML – Tấm bản đồ cho Google
Sitemap (sơ đồ trang web) là một tệp tin liệt kê tất cả các URL quan trọng trên website của bạn. Nó giống như một tấm bản đồ chi tiết, chỉ đường cho Googlebot biết cần phải đi đâu và khám phá những nội dung nào.
Hành động: Sử dụng các plugin SEO như Yoast SEO, Rank Math để tự động tạo sitemap. Sau đó, hãy vào Google Search Console và gửi đường dẫn sitemap của bạn (thường là yourdomain.com/sitemap_index.xml).
2. Sử dụng công cụ "Yêu cầu lập chỉ mục" trong Google Search Console
Đây là cách trực tiếp và nhanh nhất để "gọi" Google đến index một URL cụ thể, đặc biệt là với các bài viết mới.
Hành động: Trong Google Search Console, vào phần "Kiểm tra URL", dán URL bạn muốn index và nhấp vào nút "Yêu cầu lập chỉ mục" (Request Indexing).
3. Xây dựng Internal Link (liên kết nội bộ) chất lượng
Googlebot di chuyển giữa các trang trên website của bạn thông qua các liên kết. Một cấu trúc liên kết nội bộ chặt chẽ sẽ giúp Googlebot dễ dàng khám phá các trang mới và hiểu được sự liên quan giữa các nội dung.
Hành động: Khi viết bài mới, hãy chèn các liên kết đến các bài viết cũ có liên quan và ngược lại, cập nhật các bài viết cũ để trỏ link đến bài viết mới.
4. Tạo ra Content Website chất lượng và độc đáo
Đây là yếu tố quan trọng nhất. Google ưu tiên những nội dung mới mẻ, hữu ích và mang lại giá trị cho người đọc. Một website chỉ có nội dung sao chép, sơ sài sẽ rất khó được Google đoái hoài.
Hành động: Đầu tư vào việc nghiên cứu và tạo ra các bài viết chuyên sâu, độc đáo và giải quyết được vấn đề của người dùng. Nội dung chất lượng là thỏi nam châm thu hút Googlebot quay trở lại thường xuyên.
5. Cải thiện tốc độ tải trang
Một website tải chậm không chỉ gây khó chịu cho người dùng mà còn làm khó cả Googlebot. Nếu trang của bạn mất quá nhiều thời gian để tải, Googlebot có thể bỏ qua và không thu thập hết dữ liệu.
Hành động: Tối ưu hình ảnh, sử dụng hosting chất lượng cao, tận dụng bộ nhớ đệm (caching) để cải thiện tốc độ.
6. Tối ưu file Robots.txt
File robots.txt là một tệp tin chỉ thị cho các bot tìm kiếm biết chúng được phép hoặc không được phép truy cập vào những khu vực nào trên website của bạn. Một lỗi cấu hình sai trong tệp này có thể vô tình chặn Google index toàn bộ trang web.
Hành động: Kiểm tra kỹ file robots.txt của bạn để chắc chắn rằng bạn không có dòng lệnh Disallow: / chặn các nội dung quan trọng.
7. Xây dựng Backlink từ các Website uy tín
Backlink (liên kết từ các website khác trỏ về trang của bạn) được xem như những "phiếu bầu". Khi một trang uy tín liên kết đến bạn, nó không chỉ mang lại giá trị SEO mà còn là một tín hiệu cho Google rằng trang của bạn đáng tin cậy và đáng để khám phá, từ đó thúc đẩy quá trình index.
>>> Hướng dẫn xây dựng Backlink
8. Tận dụng sức mạnh của mạng xã hội
Khi bạn chia sẻ một liên kết mới lên các mạng xã hội lớn như Facebook, Twitter, LinkedIn, nó có thể được Google phát hiện nhanh hơn thông qua các hoạt động trên nền tảng đó.
Hành động: Ngay sau khi xuất bản bài viết mới, hãy chia sẻ nó lên các kênh mạng xã hội của bạn.
9. Đảm bảo nền tảng Thiết kế Web thân thiện với SEO
Cuối cùng, nền tảng thiết kế web của bạn phải được xây dựng trên một cấu trúc chuẩn SEO. Một website có code lộn xộn, sử dụng nhiều Javascript để hiển thị nội dung chính, hoặc không thân thiện với thiết bị di động sẽ gây khó khăn cho Googlebot trong việc đọc và hiểu nội dung.
Việc được Google Index không phải là một điều may rủi, mà là kết quả của một chiến lược SEO bài bản và toàn diện. Bằng cách chủ động áp dụng 9 bí quyết trên, từ việc kỹ thuật như tạo sitemap, tối ưu robots.txt đến việc chiến lược như xây dựng content website chất lượng và backlink, bạn sẽ không còn phải chờ đợi trong vô vọng.
Bạn đang ra lệnh cho Google biết rằng website của bạn xứng đáng được xuất hiện trước hàng triệu người dùng.
Nếu bạn đang gặp khó khăn trong việc đưa website của mình lên Google hoặc muốn xây dựng một chiến lược SEO tổng thể, đội ngũ chuyên gia của chúng tôi luôn sẵn sàng hỗ trợ.
Liên hệ với chúng tôi: 0981.252.959 (Zalo) để được tư vấn miễn phí hoặc bạn cũng có thể để lại thông tin tại đây chúng tôi sẽ liên lạc sớm nhất !

25 . 08 . 2025
Khám Phá 7 Thành Phần Chính Cấu Thành Nên Một Website Chuyên Nghiệp
Khám Phá 7 Thành Phần Chính Cấu Thành Nên Một Website Chuyên Nghiệp
Trong kỷ nguyên số, website không chỉ là "bộ mặt" của doanh nghiệp trên Internet mà còn là công cụ kinh doanh, marketing và giao tiếp cốt lõi. Tuy nhiên, để sở hữu một website hoạt động hiệu quả, bạn cần hiểu rõ cấu trúc nền tảng của nó.
Việc nắm vững các thành phần chính của một website sẽ giúp bạn đưa ra quyết định đúng đắn khi làm việc với các đơn vị thiết kế, tối ưu hóa trải nghiệm người dùng và đạt được mục tiêu kinh doanh.
Hãy cùng Thiết Kế Web Cần Thơ 24h khám phá chi tiết 7 yếu tố quan trọng tạo nên một trang web hoàn chỉnh.
Tại Sao Cần Hiểu Rõ Các Thành Phần Của Website?
Nhiều người cho rằng chỉ cần một giao diện đẹp là đủ. Nhưng thực tế, một website giống như một tảng băng trôi, phần chúng ta nhìn thấy (giao diện) chỉ là một phần nhỏ. Hiểu rõ các thành phần cấu thành giúp bạn:
Làm việc hiệu quả với đơn vị thiết kế website: Bạn có thể trao đổi yêu cầu rõ ràng, hiểu được các thuật ngữ kỹ thuật và đánh giá chất lượng sản phẩm tốt hơn.
Tối ưu chi phí: Biết được mình cần gì sẽ giúp bạn lựa chọn gói dịch vụ phù hợp, tránh lãng phí vào những tính năng không cần thiết.
Quản trị và vận hành dễ dàng: Khi website gặp sự cố, việc nắm được cấu trúc sẽ giúp bạn xác định nguyên nhân và phối hợp xử lý nhanh chóng hơn.
Nền tảng cho SEO và Marketing: Tốc độ tải trang (phụ thuộc vào hosting, code), cấu trúc nội dung, trải nghiệm người dùng... đều là những yếu tố SEO quan trọng, và chúng bắt nguồn từ chính những thành phần cốt lõi này.
Phân Tích Chi Tiết 7 Thành Phần Chính Của Một Website
Một website chuyên nghiệp không phải là một khối đơn lẻ mà là sự kết hợp hài hòa của nhiều yếu tố khác nhau. Dưới đây là 7 thành phần cơ bản và quan trọng nhất.
1. Tên Miền (Domain Name) - Địa Chỉ Duy Nhất Của Bạn
Tên miền chính là địa chỉ nhà của bạn trên Internet. Thay vì một dãy số IP khó nhớ (ví dụ: 192.168.1.1), người dùng chỉ cần gõ một cái tên dễ nhớ (ví dụ: google.com) vào trình duyệt để truy cập website của bạn.
Vai trò: Định danh thương hiệu, tạo sự chuyên nghiệp và uy tín. Một tên miền ngắn gọn, dễ nhớ, liên quan đến thương hiệu sẽ giúp khách hàng dễ dàng tìm thấy bạn.
Ví dụ: yourbrand.com, yourbrand.vn...
Lưu ý: Cần lựa chọn tên miền cẩn thận và gia hạn đúng hạn để tránh bị mất.
Tìm hiểu thêm về tên miền
2. Hosting (Lưu Trữ Web) - "Mảnh Đất" Của Website
Nếu tên miền là địa chỉ, thì hosting chính là mảnh đất nơi bạn xây dựng "ngôi nhà" website của mình. Đây là không gian lưu trữ trên máy chủ (server) chứa toàn bộ dữ liệu của website, bao gồm mã nguồn, hình ảnh, video, và cơ sở dữ liệu.
Vai trò: Quyết định đến tốc độ tải trang, khả năng chịu tải (số lượng người truy cập cùng lúc) và độ ổn định của website.
Các loại phổ biến: Shared Hosting, VPS Hosting, Cloud Hosting, Dedicated Server. Việc lựa chọn hosting phụ thuộc vào quy mô và lưu lượng truy cập của website.
Tham khảo thêm về giá hosting
3. Giao Diện Người Dùng (UI - User Interface) - "Vẻ Ngoài" Thu Hút
UI là tất cả những gì người dùng nhìn thấy và tương tác khi truy cập website: màu sắc, bố cục, font chữ, hình ảnh, các nút bấm... Đây là "bộ mặt" của website, yếu tố đầu tiên tạo ấn tượng với khách hàng. Một thiết kế UI tốt cần đảm bảo tính thẩm mỹ, nhất quán với bộ nhận diện thương hiệu và dễ nhìn.
Vai trò: Thu hút và giữ chân người dùng ngay từ cái nhìn đầu tiên.
Yếu tố quan trọng: Bố cục logic, màu sắc hài hòa, hình ảnh chất lượng, typography dễ đọc.
4. Trải Nghiệm Người Dùng (UX - User Experience) - "Cảm Giác" Khi Sử Dụng
Nếu UI là "vẻ ngoài" thì UX là "cảm giác". UX là trải nghiệm tổng thể của người dùng khi họ tương tác với website của bạn: họ có dễ dàng tìm thấy thông tin không, các thao tác có mượt mà không, trang web có tải nhanh không? Một thiết kế UX tốt sẽ giúp người dùng đạt được mục tiêu của họ một cách nhanh chóng và thoải mái nhất.
Vai trò: Tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát và xây dựng lòng trung thành của khách hàng. Google cũng đánh giá rất cao UX trong xếp hạng SEO.
Yếu tố quan trọng: Điều hướng trực quan, tốc độ tải trang nhanh, tương thích trên mọi thiết bị (responsive), cấu trúc thông tin rõ ràng.
Nguyên tắc thiết kế UI/UX
5. Nội Dung (Content) - Linh Hồn Của Website
Nội dung là tất cả những thông tin bạn cung cấp trên trang web: bài viết blog, mô tả sản phẩm/dịch vụ, hình ảnh, video, infographic... Đây là lý do chính để người dùng truy cập và ở lại website của bạn. Nội dung chất lượng, độc đáo và hữu ích không chỉ cung cấp giá trị cho người đọc mà còn là yếu tố sống còn trong SEO.
Vai trò: Cung cấp thông tin, giải quyết vấn đề cho khách hàng, và là công cụ chính để thu hút traffic từ các công cụ tìm kiếm.
Yếu tố quan trọng: Hữu ích, độc đáo, được tối ưu hóa từ khóa (nhưng vẫn tự nhiên), và được cập nhật thường xuyên.
Vì sao cần xây dựng nội dung chất lượng ?
6. Mã Nguồn (Source Code) & Nền Tảng (Platform)
Mã nguồn là bộ khung xương kỹ thuật, là những dòng lệnh giúp trình duyệt hiểu và hiển thị website. Nó được chia thành 2 phần chính:
Front-end: Những gì người dùng nhìn thấy và tương tác trực tiếp (được xây dựng từ HTML, CSS, JavaScript).
Back-end: Phần xử lý logic phía sau, tương tác với cơ sở dữ liệu (được xây dựng bằng PHP, Python, Java...).
Ngày nay, nhiều website được xây dựng trên các Hệ quản trị nội dung (CMS) như WordPress, Joomla, Drupal... giúp việc quản lý và đăng tải nội dung trở nên dễ dàng hơn mà không cần biết quá nhiều về lập trình. Đây cũng là một thành phần quan trọng trong cấu trúc website hiện đại.
7. Cơ Sở Dữ Liệu (Database) - Kho Lưu Trữ Thông Tin
Cơ sở dữ liệu là nơi lưu trữ có tổ chức tất cả các dữ liệu động của website, ví dụ như thông tin sản phẩm, bài viết, thông tin người dùng, đơn hàng... Khi người dùng yêu cầu một thông tin nào đó, back-end sẽ truy vấn cơ sở dữ liệu và trả kết quả về cho front-end hiển thị.
Vai trò: Lưu trữ và quản lý dữ liệu một cách hệ thống, giúp website hoạt động linh hoạt và có khả năng tương tác cao.
Ví dụ: Website thương mại điện tử cần database để quản lý hàng ngàn sản phẩm và thông tin khách hàng.
Kết Luận
Việc hiểu rõ các thành phần chính của một website – từ tên miền, hosting, UI/UX, nội dung, cho đến mã nguồn và cơ sở dữ liệu – là chìa khóa để xây dựng và phát triển một tài sản số vững mạnh. Mỗi thành phần đều đóng một vai trò không thể thiếu, phối hợp với nhau để tạo ra một trải nghiệm hoàn chỉnh cho người dùng và phục vụ hiệu quả cho mục tiêu kinh doanh của bạn.
Bạn đang có kế hoạch thiết kế website chuyên nghiệp nhưng chưa biết bắt đầu từ đâu? Liên hệ ngay: 0981.252.959 (Zalo) để được tư vấn miễn phí hoặc bạn cũng có thể để lại thông tin tại đây chúng tôi sẽ liên lạc sớm nhất !

20 . 08 . 2025
7 Hình Thức Tấn Công Website Phổ Biến & Cách Phòng Chống
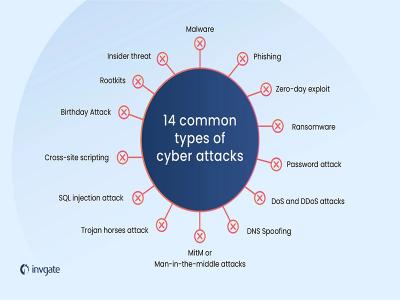
Cảnh Báo: 7+ Hình Thức Tấn Công Website Phổ Biến & Giải Pháp Phòng Chống Toàn Diện
Trong kỷ nguyên số, website không chỉ là bộ mặt của doanh nghiệp mà còn là một tài sản chiến lược, lưu trữ dữ liệu khách hàng và thực hiện các giao dịch quan trọng. Tuy nhiên, song hành với sự phát triển đó là những rủi ro ngày càng gia tăng từ không gian mạng. Theo một báo cáo cập nhật năm 2025 của Acunetix, có đến 46% doanh nghiệp trên toàn cầu từng là nạn nhân của các cuộc tấn công mạng, gây ra những thiệt hại nặng nề về tài chính, dữ liệu và uy tín.
Việc bị hacker tấn công không còn là một nguy cơ xa vời mà đã trở thành một mối đe dọa thường trực. Do đó, việc trang bị kiến thức về các hình thức tấn công phổ biến và xây dựng một hàng rào phòng thủ vững chắc ngay từ khâu thiết kế web là yêu cầu cấp thiết đối với mọi tổ chức. Bài viết này Thiết kế Web Cần Thơ sẽ cung cấp một cái nhìn tổng quan về các phương thức tấn công tinh vi nhất hiện nay và đề xuất các giải pháp phòng chống hiệu quả.
1. Tấn công từ chối dịch vụ (DDoS/DoS)
Đây là một trong những hình thức tấn công phổ biến và gây gián đoạn hoạt động nhiều nhất.
DDoS là gì và cơ chế hoạt động?
Tấn công từ chối dịch vụ (Denial of Service - DoS) và từ chối dịch vụ phân tán (Distributed Denial of Service - DDoS) có mục tiêu làm cho website hoặc tài nguyên mạng trở nên không thể truy cập được đối với người dùng hợp lệ. Hacker thực hiện điều này bằng cách làm quá tải máy chủ với một lượng truy cập hoặc yêu cầu khổng lồ trong cùng một thời điểm.
Tấn công DoS: Thực hiện từ một máy tính duy nhất.
Tấn công DDoS: Tinh vi hơn, thực hiện từ một mạng lưới gồm hàng nghìn, thậm chí hàng triệu máy tính bị chiếm quyền điều khiển (botnet), tạo ra một "trận lụt" truy cập cực lớn.
Hậu quả và cách phòng chống
Hậu quả: Website bị sập hoàn toàn, ngưng trệ hoạt động kinh doanh, mất doanh thu và suy giảm nghiêm trọng uy tín thương hiệu.
Phòng chống:
Sử dụng dịch vụ hosting chất lượng cao có băng thông lớn và hệ thống chống DDoS cơ bản.
Sử dụng Mạng phân phối nội dung (CDN) như Cloudflare, Akamai để phân tán lưu lượng truy cập và lọc các truy cập độc hại.
Cấu hình tường lửa (Firewall) để chặn các địa chỉ IP đáng ngờ.
>>> Tham khảo bảng giá hosting của chúng tôi
2. Tấn công SQL Injection (SQLi)
SQL Injection là một kỹ thuật tấn công kinh điển nhưng vẫn cực kỳ nguy hiểm, nhắm trực tiếp vào cơ sở dữ liệu của website.
SQL Injection là gì?
Hacker lợi dụng các lỗ hổng trong các trường nhập liệu của website (như ô tìm kiếm, form đăng nhập, form liên hệ) để chèn vào các đoạn mã SQL độc hại. Nếu website không có cơ chế lọc và xác thực dữ liệu đầu vào, các đoạn mã này sẽ được thực thi trên máy chủ cơ sở dữ liệu, cho phép hacker truy cập và thao túng trái phép.
Hậu quả và cách phòng chống
Hậu quả: Đánh cắp, xóa hoặc sửa đổi các dữ liệu nhạy cảm (thông tin người dùng, mật khẩu, dữ liệu thẻ tín dụng), chiếm quyền quản trị website.
Phòng chống:
Áp dụng các phương pháp lập trình an toàn (secure coding practices) trong quá trình thiết kế web.
Xác thực và làm sạch (validate and sanitize) tất cả dữ liệu đầu vào từ người dùng.
Sử dụng các câu lệnh tham số hóa (Parameterized Queries) thay vì nối chuỗi trực tiếp.
3. Tấn công Cross-Site Scripting (XSS)
XSS là một hình thức tấn công mà hacker chèn các đoạn mã độc (thường là JavaScript) vào các trang web đáng tin cậy.
XSS hoạt động như thế nào?
Khi một người dùng khác truy cập vào trang web đã bị chèn mã độc, đoạn mã này sẽ được thực thi trên trình duyệt của họ. Khác với SQL Injection nhắm vào máy chủ, XSS nhắm trực tiếp vào người dùng cuối của website.
Hậu quả và cách phòng chống
Hậu quả: Đánh cắp cookie, session token của người dùng để chiếm phiên đăng nhập; chuyển hướng người dùng đến các trang web lừa đảo; thay đổi nội dung trang web trên trình duyệt của người dùng.
Phòng chống:
Tương tự SQLi, cần xác thực và làm sạch mọi dữ liệu đầu vào.
Mã hóa dữ liệu đầu ra (Output Encoding) để trình duyệt không hiểu nhầm các ký tự đặc biệt là mã lệnh.
>>> Tìm hiểu thêm về cookie
4. Lây nhiễm Mã độc (Malware)
Malware là thuật ngữ chung chỉ các phần mềm độc hại được thiết kế để gây hại hoặc khai thác hệ thống máy tính.
Các loại Malware phổ biến
Virus/Worms: Tự nhân bản và lây lan qua các hệ thống.
Ransomware: Mã hóa dữ liệu của website và đòi tiền chuộc để giải mã.
Spyware: Theo dõi và thu thập thông tin nhạy cảm.
Adware: Tự động hiển thị các quảng cáo không mong muốn.
Hậu quả và cách phòng chống
Hậu quả: Website bị thay đổi giao diện (deface), bị Google đưa vào danh sách đen, dữ liệu bị đánh cắp, máy chủ bị lợi dụng để gửi thư rác hoặc tấn công các website khác.
Phòng chống:
Thường xuyên quét mã độc trên website.
Luôn cập nhật hệ quản trị nội dung (CMS), theme và plugin lên phiên bản mới nhất.
Không tải và cài đặt các phần mềm từ những nguồn không đáng tin cậy.
5. Tấn công dò mật khẩu (Brute Force Attack)
Đây là phương pháp tấn công đơn giản nhưng hiệu quả nếu website không có cơ chế phòng vệ tốt.
Brute Force Attack là gì?
Hacker sử dụng các công cụ tự động để thử hàng triệu tổ hợp tên người dùng và mật khẩu khác nhau cho đến khi tìm ra thông tin đăng nhập chính xác, thường nhắm vào trang quản trị của website (admin panel).
Hậu quả và cách phòng chống
Hậu quả: Hacker chiếm toàn quyền kiểm soát website.
Phòng chống:
Sử dụng mật khẩu mạnh (kết hợp chữ hoa, chữ thường, số và ký tự đặc biệt).
Giới hạn số lần đăng nhập sai.
Sử dụng CAPTCHA để chống lại các bot tự động.
Kích hoạt xác thực hai yếu tố (2FA).
6. Tấn công lừa đảo (Phishing)
Phishing không tấn công trực tiếp vào mã nguồn website mà nhắm vào yếu tố con người.
Phishing nhắm vào website như thế nào?
Hacker sẽ tạo ra các trang đăng nhập giả mạo, có giao diện y hệt trang quản trị website của bạn, sau đó gửi email lừa đảo để dụ bạn hoặc nhân viên của bạn nhập thông tin đăng nhập vào trang giả mạo đó.
Hậu quả và cách phòng chống
Hậu quả: Mất thông tin đăng nhập quản trị, dẫn đến việc website bị chiếm quyền.
Phòng chống:
Nâng cao nhận thức cho đội ngũ quản trị: Luôn kiểm tra kỹ lưỡng URL trước khi đăng nhập.
Sử dụng trình quản lý mật khẩu có tính năng cảnh báo trang web giả mạo.
7. Tấn công thông qua các lỗ hổng phần mềm (Software Vulnerabilities)
Đây là một trong những cửa ngõ phổ biến nhất mà hacker lợi dụng để xâm nhập vào website, đặc biệt là các trang web sử dụng mã nguồn mở như WordPress.
Tại sao phần mềm lỗi thời lại nguy hiểm?
Các nền tảng CMS, theme và plugin đều là các phần mềm. Theo thời gian, cộng đồng bảo mật và cả hacker sẽ phát hiện ra các lỗ hổng trong mã nguồn của chúng. Nhà phát triển sẽ tung ra các bản cập nhật để vá những lỗ hổng này. Nếu bạn không cập nhật, website của bạn sẽ tồn tại những "cánh cửa mở" mà hacker có thể dễ dàng khai thác.
Theo báo cáo của Sucuri, các nền tảng CMS lỗi thời chiếm tới hơn 50% số vụ website bị hack.
Hậu quả và cách phòng chống
Hậu quả: Hacker có thể chiếm toàn quyền kiểm soát website, cài cắm mã độc, đánh cắp dữ liệu.
Phòng chống:
Luôn luôn cập nhật! Đây là biện pháp phòng vệ quan trọng nhất.
Gỡ bỏ các theme và plugin không còn sử dụng.
Kết luận và liên hệ
An ninh mạng không phải là một tính năng có thể "thêm vào" sau, mà phải là một phần cốt lõi trong toàn bộ quy trình từ thiết kế web đến vận hành. Việc chủ quan, bỏ qua các biện pháp phòng vệ cơ bản có thể khiến doanh nghiệp phải trả một cái giá rất đắt.
Tại Thiết kế Web Cần Thơ, chúng tôi hiểu rằng một website mạnh không chỉ đẹp về giao diện mà còn phải an toàn từ bên trong. Chúng tôi áp dụng các tiêu chuẩn lập trình an toàn, tư vấn các giải pháp bảo mật tối ưu và cung cấp dịch vụ bảo trì định kỳ để đảm bảo "trụ sở số" của bạn luôn được bảo vệ trước các mối đe dọa.
Nếu bạn lo lắng về tình trạng bảo mật của website hiện tại hoặc đang tìm kiếm một đối tác tin cậy để xây dựng một website mới an toàn và chuyên nghiệp liên hệ với chúng tôi: 0981.252.959 (Zalo) để được tư vấn miễn phí hoặc bạn cũng có thể để lại thông tin tại đây chúng tôi sẽ liên lạc sớm nhất !

19 . 08 . 2025
Các Yếu Tố Cốt Lõi Cấu Thành SEO Website
3 Trụ Cột Chính Của Một Chiến Dịch SEO Website Toàn Diện
Để dễ hình dung, một chiến lược SEO hiệu quả có thể được ví như việc xây dựng một ngôi nhà vững chắc. Nó cần có nền móng kiên cố, cấu trúc nội thất hợp lý và danh tiếng tốt trong cộng đồng. Tương ứng, SEO được cấu thành từ 3 trụ cột chính: SEO On-page, SEO Off-page và Technical SEO.
1. SEO On-page: Tối ưu những gì Nằm TRÊN Website của bạn
SEO On-page là tập hợp các kỹ thuật tối ưu hóa những yếu tố hiển thị trực tiếp trên website. Mục tiêu của SEO On-page là giúp cả người dùng và công cụ tìm kiếm hiểu rõ nội dung trang web của bạn nói về điều gì, từ đó đánh giá đúng mức độ liên quan với truy vấn tìm kiếm của người dùng.
Các thành phần chính của SEO On-page bao gồm:
Nghiên cứu Từ khóa (Keyword Research): Nền tảng của mọi chiến dịch SEO, giúp xác định các cụm từ mà khách hàng mục tiêu đang tìm kiếm.
Sáng tạo Nội dung Chất lượng (Quality Content): Xây dựng nội dung cung cấp giá trị, giải quyết vấn đề cho người đọc và đáp ứng ý định tìm kiếm (search intent).
Tối ưu Thẻ Tiêu đề (Title Tag) và Mô tả (Meta Description): Đây là những gì người dùng nhìn thấy đầu tiên trên trang kết quả tìm kiếm, quyết định tỷ lệ nhấp chuột (CTR).
Sử dụng Thẻ Heading (H1, H2, H3): Phân cấp nội dung một cách logic, giúp người đọc và công cụ tìm kiếm dễ dàng nắm bắt cấu trúc bài viết.
Tối ưu Hình ảnh (Image Optimization): Nén ảnh để tăng tốc độ tải trang và sử dụng thẻ ALT (văn bản thay thế) để mô tả nội dung hình ảnh cho công cụ tìm kiếm.
Liên kết nội bộ (Internal Linking): Xây dựng các liên kết giữa các trang liên quan trên cùng một website để điều hướng người dùng và phân phối "sức mạnh" SEO.
Meta Title là gì ? Cách tối ưu Meta Title
2. SEO Off-page: Xây dựng Uy tín và Thẩm quyền TỪ BÊN NGOÀI
Nếu SEO On-page là việc bạn "tự nói tốt về mình", thì SEO Off-page là việc khiến "người khác nói tốt về bạn". Nó bao gồm các hoạt động được thực hiện bên ngoài website của bạn nhằm mục đích xây dựng uy tín, sự tin cậy và thẩm quyền (Authority) trong mắt Google.
Các thành phần chính của SEO Off-page bao gồm:
Xây dựng Liên kết chất lượng (Backlink Building): Đây là yếu tố quan trọng nhất. Mỗi backlink từ một website uy tín trỏ về trang của bạn được xem như một "phiếu bầu tín nhiệm". Càng có nhiều phiếu bầu chất lượng, website của bạn càng được Google tin tưởng.
Social Signals (Tín hiệu Mạng xã hội): Mặc dù không phải là yếu tố xếp hạng trực tiếp, việc nội dung được chia sẻ, bình luận, và tương tác rộng rãi trên các nền tảng mạng xã hội (Facebook, LinkedIn, v.v.) giúp tăng độ nhận diện thương hiệu và có thể tạo ra backlink tự nhiên.
Các chiến thuật khác: Bao gồm Guest Posting (đăng bài trên các website khác), Online PR (quan hệ công chúng trực tuyến), xây dựng thương hiệu trên các diễn đàn và cộng đồng liên quan.
Để tìm hiểu sâu hơn về tầm quan trọng của backlink, bạn có thể tham khảo các tài liệu từ nguồn uy tín như Moz.
3. Technical SEO (SEO Kỹ thuật): Đảm bảo Nền tảng Vững chắc
Technical SEO là trụ cột nền móng, đảm bảo website của bạn được xây dựng trên một cấu trúc kỹ thuật tối ưu. Một website có nền tảng kỹ thuật yếu kém sẽ khiến mọi nỗ lực SEO On-page và Off-page trở nên vô nghĩa, bởi công cụ tìm kiếm không thể thu thập dữ liệu và lập chỉ mục (crawl & index) một cách hiệu quả.
Đây là giai đoạn mà một đơn vị thiết kế website chuyên nghiệp đóng vai trò quyết định. Các yếu tố Technical SEO cốt lõi bao gồm:
Tốc độ tải trang (Page Speed): Website chậm là "kẻ thù" của trải nghiệm người dùng và là một tín hiệu xếp hạng quan trọng.
Thiết kế Responsive (Mobile-Friendliness): Đảm bảo website hiển thị tốt trên mọi thiết bị, đặc biệt là di động.
Bảo mật HTTPS: Mã hóa kết nối giữa người dùng và website, là một yêu cầu bảo mật và là một yếu tố xếp hạng.
Cấu trúc Website và Sơ đồ trang (Sitemap): Xây dựng cấu trúc logic và cung cấp "bản đồ" website cho Google.
File Robots.txt: Chỉ dẫn cho các bot của công cụ tìm kiếm biết chúng được phép hoặc không được phép truy cập vào những khu vực nào trên website.
>>> Cách xây dựng SEO thân thiện với website
Tất cả các yếu tố SEO kết hợp với nhau như thế nào?
Ba trụ cột của SEO không hoạt động độc lập mà có mối quan hệ cộng hưởng chặt chẽ.
Technical SEO tạo ra một nền móng vững chắc.
SEO On-page xây dựng nên một "ngôi nhà" có nội dung giá trị và cấu trúc hợp lý trên nền móng đó.
SEO Off-page chính là việc xây dựng "danh tiếng" cho ngôi nhà đó trong cộng đồng, khiến nhiều người biết đến và tin tưởng.
Một chiến dịch SEO website thành công đòi hỏi sự cân bằng và đầu tư đồng đều vào cả ba yếu tố. Bỏ qua bất kỳ yếu tố nào cũng sẽ khiến "ngôi nhà" của bạn trở nên không hoàn hảo và khó có thể cạnh tranh trên bảng xếp hạng tìm kiếm.
Xây dựng nền tảng SEO vững chắc cho doanh nghiệp của bạn ngay hôm nay
Việc hiểu rõ các yếu tố cấu thành nên SEO là bước đầu tiên để xây dựng một chiến lược marketing online hiệu quả. Một website được đầu tư bài bản ngay từ khâu thiết kế website với nền tảng Technical SEO vững chắc sẽ là một lợi thế cạnh tranh cực kỳ lớn.
Hãy liên hệ với Thiết kế web Cần Thơ để nhận được sự tư vấn chuyên sâu. Đội ngũ chuyên gia của chúng tôi sẽ giúp bạn phân tích, hoạch định và triển khai một chiến dịch SEO toàn diện, giúp website của bạn không chỉ đẹp về giao diện mà còn mạnh mẽ về hiệu quả.
Liên hệ ngay: 0981.252.959 (Zalo) để được tư vấn miễn phí hoặc bạn cũng có thể để lại thông tin tại đây chúng tôi sẽ liên lạc sớm nhất !

18 . 08 . 2025
8 Điều Cần Biết Trước Khi Thiết Kế Website Chuyên Nghiệp
8 Điều Doanh Nghiệp Cần Biết Trước Khi Thiết Kế Website Chuyên Nghiệp
Trong bối cảnh chuyển đổi số mạnh mẽ vào năm 2025, website không còn là một lựa chọn, mà đã trở thành "trụ sở số" và là tài sản chiến lược của mọi doanh nghiệp. Tuy nhiên, việc bắt tay vào một dự án thiết kế website mà không có sự chuẩn bị kỹ lưỡng có thể dẫn đến lãng phí nguồn lực, thời gian và một sản phẩm cuối cùng không đáp ứng được kỳ vọng kinh doanh.
Để một dự án thành công, việc đầu tư vào giai đoạn hoạch định cũng quan trọng không kém giai đoạn thực thi. Bài viết này sẽ cung cấp một lộ trình chi tiết, bao gồm 8 yếu tố cốt lõi mà mọi chủ doanh nghiệp, đặc biệt là các đơn vị đang tìm kiếm dịch vụ thiết kế web tại Cần Thơ, cần phải xác định rõ ràng để đảm bảo khoản đầu tư của mình mang lại hiệu quả tối đa.
Giai đoạn 1: Nền tảng chiến lược - Những câu hỏi cần trả lời TRƯỚC KHI BẮT ĐẦU
Đây là giai đoạn quan trọng nhất, quyết định phương hướng và quy mô của toàn bộ dự án. Việc trả lời sai hoặc bỏ qua những câu hỏi này là nguyên nhân hàng đầu dẫn đến các website kém hiệu quả.
1. Mục tiêu của Website là gì?
Đây là câu hỏi nền tảng. Bạn không thể xây một ngôi nhà mà không biết sẽ dùng nó để ở, để kinh doanh hay cho thuê. Tương tự, mục tiêu của website sẽ định hình toàn bộ cấu trúc, tính năng và nội dung. Hãy xác định rõ mục tiêu chính:
Xây dựng thương hiệu và cung cấp thông tin: Dạng website giới thiệu công ty, tập trung vào việc thể hiện sự chuyên nghiệp, lịch sử hình thành, giá trị cốt lõi.
Tìm kiếm khách hàng tiềm năng (Lead Generation): Website tập trung vào các biểu mẫu liên hệ, landing page, lời kêu gọi hành động (CTA) để thu thập thông tin khách hàng.
Bán hàng trực tuyến (E-commerce): Website thương mại điện tử phức tạp, yêu cầu các tính năng giỏ hàng, thanh toán, quản lý đơn hàng, tồn kho.
Cung cấp kiến thức (Blog/Tin tức): Website dạng tạp chí, blog, tập trung vào việc sản xuất nội dung chất lượng để thu hút lưu lượng truy cập và xây dựng uy tín.
2. Đối tượng khách hàng mục tiêu của bạn là ai?
Việc thiết kế web không phải để phục vụ sở thích của chủ doanh nghiệp, mà là để phục vụ khách hàng. Thấu hiểu chân dung khách hàng (độ tuổi, sở thích, hành vi online, trình độ công nghệ) sẽ quyết định:
Phong cách thiết kế (UI): Hiện đại, tối giản hay sang trọng, cổ điển?
Trải nghiệm người dùng (UX): Cấu trúc điều hướng đơn giản hay phức tạp?
Nội dung và giọng văn: Chuyên nghiệp, kỹ thuật hay thân thiện, gần gũi?
3. Ngân sách dự kiến cho việc thiết kế và duy trì?
Chi phí thiết kế website không phải là chi phí một lần. Doanh nghiệp cần xác định rõ 2 loại ngân sách:
Ngân sách đầu tư ban đầu: Chi phí cho việc lên kế hoạch, thiết kế, lập trình và nhập liệu nội dung ban đầu.
Ngân sách duy trì hàng năm: Bao gồm chi phí cho tên miền, hosting, bảo trì, cập nhật và các chi phí marketing đi kèm.
Việc minh bạch về ngân sách sẽ giúp đơn vị thiết kế tư vấn giải pháp công nghệ và quy mô tính năng phù hợp nhất.
Giai đoạn 2: Yếu tố kỹ thuật và thiết kế - Xây dựng "Ngôi nhà số"
Sau khi đã có một chiến lược rõ ràng, đây là lúc bắt tay vào việc lựa chọn các yếu tố cấu thành nên website.
4. Lựa chọn Tên miền (Domain) và Hosting
Tên miền: Là địa chỉ nhà của bạn trên Internet (ví dụ: vietcore.vn). Tên miền nên ngắn gọn, dễ nhớ, dễ đọc, và ưu tiên chứa tên thương hiệu.
Hosting: Là mảnh đất mà bạn xây dựng website. Chất lượng hosting ảnh hưởng trực tiếp đến tốc độ tải trang, khả năng chịu tải và tính ổn định của website – những yếu tố SEO cực kỳ quan trọng. Đừng vì tiết kiệm một khoản chi phí nhỏ mà lựa chọn hosting kém chất lượng.
>>> Tìm hiểu thêm về tên miền là gì ?
5. Lựa chọn Nền tảng & Công nghệ Thiết kế Web
Đây là một quyết định mang tính kỹ thuật nhưng ảnh hưởng lâu dài. Có hai hướng đi chính:
Website mã nguồn mở (Open Source): Phổ biến nhất là WordPress.
Ưu điểm: Chi phí phát triển ban đầu thấp, cộng đồng hỗ trợ lớn, kho giao diện và plugin phong phú, dễ dàng quản trị.
Nhược điểm: Cần cập nhật thường xuyên để tránh lỗ hổng bảo mật, hiệu năng có thể bị ảnh hưởng nếu cài đặt quá nhiều plugin.
Website tự code/mã nguồn đóng (Custom Code):
Ưu điểm: Bảo mật cao, hiệu năng được tối ưu theo yêu cầu, cấu trúc được "may đo" riêng cho doanh nghiệp.
Nhược điểm: Chi phí ban đầu cao hơn, phụ thuộc vào đơn vị lập trình, khó khăn khi muốn nâng cấp hoặc thay đổi đối tác.
6. Tầm quan trọng của Thiết kế Giao diện (UI) và Trải nghiệm Người dùng (UX)
"Một website có thể trông đẹp nhưng lại rất khó sử dụng." Đó là sự khác biệt giữa UI và UX.
UI (User Interface - Giao diện người dùng): Là vẻ bề ngoài, màu sắc, font chữ, bố cục... quyết định tính thẩm mỹ của website.
UX (User Experience - Trải nghiệm người dùng): Là cảm nhận của người dùng khi tương tác với website. Nó có dễ sử dụng không? Có tìm thấy thông tin nhanh chóng không?
Theo một nghiên cứu của Forrester Research, một giao diện UX/UI được đầu tư tốt có thể tăng tỷ lệ chuyển đổi của website lên đến 400%. Đây là khoản đầu tư mang lại lợi nhuận trực tiếp.
>>> Tìm hiểu thêm về UI/UX
7. Các tính năng cần thiết cho website của bạn là gì?
Hãy liệt kê tất cả các tính năng bạn mong muốn, sau đó phân loại thành "Bắt buộc phải có" và "Có thì tốt". Một số tính năng phổ biến bao gồm:
Biểu mẫu liên hệ, thu thập thông tin
Module Blog/Tin tức
Chức năng bán hàng, giỏ hàng, thanh toán online
Live chat
Tích hợp Mạng xã hội
Thư viện hình ảnh/video
Chức năng đa ngôn ngữ
Giai đoạn 3: Vận hành và Phát triển - Yếu tố quyết định thành công dài hạn
Thiết kế website xong chỉ là bước khởi đầu. Để website thực sự trở thành một công cụ kinh doanh hiệu quả, cần có kế hoạch cho giai đoạn tiếp theo.
8. Kế hoạch Nội dung và Tối ưu SEO On-page cơ bản
Một website dù đẹp đến đâu mà không có nội dung thì cũng chỉ là một "cái vỏ rỗng". Doanh nghiệp cần có kế hoạch xây dựng nội dung giá trị, liên quan đến sản phẩm/dịch vụ và giải quyết được vấn đề của khách hàng. Đồng thời, cần đảm bảo các yếu tố SEO On-page cơ bản được tối ưu ngay từ đầu: thẻ tiêu đề, mô tả, các thẻ heading, tối ưu hình ảnh...
>>> Bạn có thể tham khảo thêm về SEO
Lời khuyên: Lựa chọn đơn vị thiết kế web uy tín tại Cần Thơ
Việc chọn đúng đối tác sẽ quyết định 80% thành công của dự án. Một đơn vị thiết kế web Cần Thơ chuyên nghiệp cần đáp ứng các tiêu chí:
Hồ sơ năng lực (Portfolio) đa dạng: Xem các dự án họ đã thực hiện.
Quy trình làm việc minh bạch: Có hợp đồng, kế hoạch và các giai đoạn báo cáo rõ ràng.
Khả năng tư vấn chuyên sâu: Họ không chỉ làm theo yêu cầu, mà còn tư vấn để đưa ra giải pháp tốt nhất.
Chính sách bảo hành, bảo trì rõ ràng.
Bắt đầu dự án thiết kế website của bạn với một nền tảng vững chắc
Việc đầu tư thời gian và công sức vào giai đoạn hoạch định sẽ giúp doanh nghiệp của bạn tiết kiệm chi phí, tránh được những rủi ro không đáng có và sở hữu một website thực sự hiệu quả.
Nếu bạn đang tìm kiếm một đối tác chuyên nghiệp để đồng hành trong dự án thiết kế website tại Cần Thơ, hãy liên hệ với chúng tôi Thiết Kế Web Cần Thơ. Chúng tôi cung cấp dịch vụ tư vấn miễn phí để giúp bạn định hình chiến lược và xây dựng một "trụ sở số" vững mạnh, sẵn sàng cho sự phát triển trong tương lai.
Liên hệ ngay: 0981.252.959 (Zalo) để được tư vấn miễn phí hoặc bạn cũng có thể để lại thông tin tại đây chúng tôi sẽ liên lạc sớm nhất !

15 . 08 . 2025
Vì sao nội dung chất lượng lại quan trọng nhất trong SEO?
Vì Sao Nội Dung Chất Lượng Luôn Là "Trái Tim" Của SEO?
Chào bạn, có phải bạn vừa đầu tư thiết kế một website thật đẹp và đang băn khoăn: "Làm thế nào để khách hàng tìm thấy mình trên Google?". Bạn nghe rất nhiều về SEO, về từ khóa, về backlink... nhưng có một yếu tố được ví như "trái tim" của mọi chiến dịch SEO thành công, đó chính là nội dung chất lượng.
Nhiều người nghĩ rằng SEO là những thủ thuật kỹ thuật cao siêu, nhưng thực tế lại đơn giản hơn rất nhiều. Google ngày càng thông minh và mục tiêu cuối cùng của nó là mang lại câu trả lời tốt nhất cho người dùng. Vậy, làm thế nào để Google biết website của bạn là "tốt nhất"? Bạn có tò mò vì sao lại thế không? Hãy cùng Thiết Kế Web Cần Thơ tìm hiểu ngay trong bài viết này nhé!
"Content is King" - Câu nói này thực sự có ý nghĩa gì?
Bạn có thể đã nghe câu nói "Content is King" (Nội dung là Vua) ở đâu đó rồi. Đây không phải là một câu nói sáo rỗng đâu, nó đúc kết một sự thật vô cùng quan trọng trong thế giới marketing online.
Hãy tưởng tượng website của bạn là một cửa hàng.
Thiết kế web (Design) giống như mặt tiền và cách bài trí của cửa hàng. Một mặt tiền đẹp sẽ thu hút người qua đường ghé vào.
SEO Kỹ thuật (Technical SEO) giống như hệ thống điện, nước, an ninh. Nó cần phải ổn định để cửa hàng hoạt động trơn tru.
Nội dung chất lượng (Quality Content) chính là những sản phẩm, dịch vụ mà bạn trưng bày. Đây mới là lý do chính khiến khách hàng ở lại, tìm hiểu và quyết định mua hàng.
Một cửa hàng dù có lộng lẫy đến đâu nhưng không có sản phẩm tốt thì khách cũng sẽ rời đi. Tương tự, một website dù đẹp nhưng nội dung sơ sài, không hữu ích thì người dùng cũng sẽ nhanh chóng thoát ra. "Nội dung là Vua" đơn giản có nghĩa là: Nội dung là giá trị cốt lõi mà bạn mang đến cho người dùng, và đó cũng là thứ mà Google quan tâm nhất.
Góc nhìn từ Google: "Người bạn" này thực sự muốn gì?
Để làm SEO tốt, thay vì coi Google là một cỗ máy khó tính, hãy xem nó như một người bạn cực kỳ thông minh và luôn muốn giúp đỡ người khác. Nhiệm vụ của "người bạn" này là tìm ra câu trả lời chính xác và hữu ích nhất cho hàng tỷ câu hỏi mỗi ngày.
Ưu tiên số 1: Làm hài lòng người tìm kiếm
Khi bạn tìm kiếm "cách làm gà nướng muối ớt", bạn mong muốn nhận được một công thức chi tiết, có hình ảnh minh họa, video hướng dẫn, và những mẹo nhỏ để món ăn ngon hơn, đúng không?
Google hiểu điều đó. Nó sẽ ưu tiên những trang web cung cấp đúng loại nội dung như vậy. Những trang chỉ có vài dòng chữ sơ sài, không có hình ảnh, hoặc thông tin sai lệch sẽ dần bị đẩy xuống cuối bảng xếp hạng. Vì vậy, để "chơi thân" với Google, bạn chỉ cần làm một việc: tạo ra nội dung thật sự hữu ích cho người đọc của bạn.
Giới thiệu E-E-A-T: "Công thức" để Google tin tưởng bạn
Để đánh giá mức độ hữu ích và đáng tin của nội dung, Google có một "bộ quy tắc" gọi là E-E-A-T. Nghe có vẻ phức tạp nhưng bạn có thể hiểu đơn giản như sau:
Experience (Kinh nghiệm): Bạn có kinh nghiệm thực tế về điều bạn viết không? (Ví dụ: Một bài review điện thoại sẽ đáng tin hơn nếu người viết đã thực sự dùng nó).
Expertise (Chuyên môn): Bạn có phải là chuyên gia trong lĩnh vực này không? (Ví dụ: Một bài viết về sức khỏe từ bác sĩ sẽ có giá trị hơn).
Authoritativeness (Uy tín): Website của bạn có phải là một nguồn thông tin uy tín trong ngành không?
Trustworthiness (Tin cậy): Thông tin bạn đưa ra có chính xác, trung thực và an toàn không?
Bạn không cần phải là giáo sư để viết bài, nhưng hãy luôn đảm bảo nội dung của bạn được viết từ kinh nghiệm thực tế, kiến thức bạn có, và luôn trung thực, minh bạch.
>>> Tìm hiểu bài viết: 6 bước SEO website lên top Google nhanh chóng
Những "siêu năng lực" của một nội dung chất lượng trong SEO
Khi bạn đầu tư vào việc tạo ra những nội dung thật "chất", bạn sẽ nhận lại những "siêu năng lực" tuyệt vời này cho website của mình:
1. Giữ chân độc giả, "ghi điểm" với Google Khi một người vào đọc bài viết của bạn và ở lại rất lâu, lướt xem từ đầu đến cuối, điều đó gửi một tín hiệu rất tích cực đến Google. Google sẽ hiểu rằng: "Ồ, trang này có nội dung hay và hữu ích thật!". Dần dần, Google sẽ ưu tiên hiển thị trang của bạn cho nhiều người hơn nữa.
2. Trở thành "nam châm" hút các liên kết uy tín (Backlink) Một bài viết hướng dẫn chi tiết, một nghiên cứu thú vị hay một infographic đẹp mắt sẽ được người khác tự nguyện chia sẻ và dẫn link về. Trong thế giới SEO, mỗi backlink như một "lời giới thiệu" có trọng lượng. Càng nhiều lời giới thiệu uy tín, website của bạn càng được Google đánh giá cao.
3. Xây dựng lòng tin với khách hàng Nội dung không chỉ để SEO. Nó là cầu nối giúp bạn trò chuyện và xây dựng mối quan hệ với khách hàng. Khi bạn thường xuyên chia sẻ những kiến thức hữu ích, những mẹo hay, khách hàng sẽ xem bạn như một người bạn, một chuyên gia đáng tin cậy. Và khi có nhu cầu, họ sẽ nghĩ đến bạn đầu tiên.
Vậy, thế nào là một "nội dung chất lượng"?
Okay, giờ thì chúng ta đã biết nội dung chất lượng quan trọng thế nào. Nhưng làm sao để tạo ra nó? Dưới đây là một checklist đơn giản cho bạn:
Đúng thứ người dùng cần: Trước khi viết, hãy tự hỏi: "Người đọc của mình đang gặp vấn đề gì? Họ muốn biết điều gì?". Hãy trả lời thẳng vào câu hỏi đó.
Dễ đọc, dễ hiểu: Hãy dùng ngôn ngữ đơn giản, chia nhỏ các đoạn văn, sử dụng tiêu đề phụ, gạch đầu dòng để người đọc dễ theo dõi.
Độc đáo và sâu sắc: Thay vì chỉ viết lại những gì người khác đã viết, hãy cố gắng đưa vào góc nhìn, kinh nghiệm hoặc những thông tin độc đáo của riêng bạn.
Đáng tin cậy: Nếu bạn đưa ra số liệu, hãy trích dẫn nguồn. Nếu bạn hướng dẫn, hãy đảm bảo các bước chính xác.
Có cả chữ và hình: Đừng ngại chèn thêm hình ảnh minh họa, infographic hoặc video. Nó giúp bài viết sinh động hơn rất nhiều!
Tối ưu SEO cơ bản: Dĩ nhiên rồi, hãy đặt từ khóa chính của bạn ở tiêu đề, các đoạn đầu tiên một cách thật tự nhiên nhé.
>> Để hiểu thêm về cách Google hoạt động, bạn có thể tham khảo nguồn thông tin chính thức từ chính Google tại đây
Chúng tôi hiểu rằng, việc tạo ra nội dung chất lượng một cách đều đặn đòi hỏi rất nhiều thời gian và công sức, đặc biệt là khi bạn còn phải tập trung vào việc kinh doanh chính.
Nếu bạn đang tìm kiếm một người bạn đồng hành trên hành trình chinh phục SEO, đội ngũ chúng tôi luôn sẵn sàng hỗ trợ. Với kinh nghiệm trong lĩnh vực thiết kế web và marketing online tại Cần Thơ, chúng tôi không chỉ giúp bạn có một "ngôi nhà" đẹp trên Internet, mà còn giúp "ngôi nhà" đó luôn đầy ắp những nội dung giá trị để chào đón khách hàng.
>>> Tham khảo một số website về doanh nghiệp tại đây !

05 . 06 . 2025
Front end là gì? Tìm hiểu về chứng chỉ cho Front end
Front end là gì? Khái niệm Front end và những cơ hội nghề nghiệp liên quan, bài viết dưới đây sẽ giúp bạn giải đáp. Bên cạnh đó, bài viết của Thiết kế web ở Cần Thơ cũng bao gồm một số chứng chỉ mà một Front end nên có. Hãy cùng tìm hiểu nhé.
Front end là gì?
Nhà phát triển giao diện người dùng hay Front end developer có nhiệm vụ thiết kế và phát triển giao diện người dùng (UI) và trải nghiệm người dùng (UX) của các trang web, ứng dụng web. Trách nhiệm chính của nhà phát triển giao diện người dùng là đảm bảo rằng các khía cạnh trực quan và tương tác của trang web, ứng dụng thực sự gần gũi, thân thiện với người dùng, đẹp mắt về mặt thẩm mỹ và hiệu quả về mặt chức năng.
Nếu ai đó muốn xây dựng một trang web, họ có thể thuê một Front end Developer thiết kế giao diện người dùng, tạo bố cục của trang web. Nhà phát triển giao diện người dùng xác định vị trí đặt hình ảnh, điều hướng sẽ trông như thế nào và cách trình bày trang web. Phần lớn công việc của họ liên quan đến việc đảm bảo giao diện và bố cục của trang web, ứng dụng dễ điều hướng, người dùng có thể dễ dàng tiếp cận, thao tác.
Những kỹ năng cần có ở một Front end là gì
HTML, CSS và JavaScript
HTML, CSS và JavaScript là ba ngôn ngữ rất cần thiết cho bất kỳ ai muốn làm việc trong lĩnh vực phát triển Front-end.
HTML (ngôn ngữ đánh dấu siêu văn bản): Khối xây dựng cơ bản cần thiết để phát triển trang web; một ngôn ngữ cho phép bạn ghi chú trong các tài liệu kỹ thuật số khác với văn bản thông thường.
CSS (các biểu định kiểu xếp tầng): Ngôn ngữ được sử dụng để tạo bố cục, màu sắc và kiểu dáng tổng thể của các trang bạn tạo bằng HTML.
JavaScript: Ngôn ngữ lập trình xác định trang sẽ làm gì.
HTML, CSS và JavaScript phối hợp với nhau để xác định giao diện và chức năng của trang.
Frameworks
Framework là nền tảng để phát triển phần mềm một cách nhất quán, hiệu quả và chính xác. Chúng là những công cụ cần thiết để JavaScript và CSS hoạt động theo cách bạn muốn. Có sự hiểu biết vững chắc về chúng là rất quan trọng để tạo cấu trúc trang.
Để nâng cao kiến thức của bạn về các khung phát triển web phổ biến, hãy cân nhắc việc học hỏi từ một người dẫn đầu ngành. Biết một trong các framework Javascript như AngularJS, Backbone, Ember, ReactJS sẽ hỗ trợ bạn rất nhiều trong công việc.
Các công cụ và phần mềm
Phần mềm như kiểm soát phiên bản, theo dõi và kiểm soát những thay đổi trong mã nguồn của bạn rất quan trọng. Nó cho phép bạn thực hiện các thay đổi đối với mã của mình mà không cần bắt đầu lại. Hiểu cách sử dụng các công cụ phát triển phần mềm khác nhau là nền tảng cho sự nghiệp thành công.
Kỹ năng nơi làm việc
Ngoài việc hiểu công nghệ điều khiển trang website hay phần mềm, việc có các kỹ năng mềm có thể giúp bạn trở thành ứng viên sáng giá hơn để trở thành nhà phát triển Front-end. Dưới đây là một số kỹ năng mềm cơ bản nên có:
Sáng tạo: Công việc này đòi hỏi sự sáng tạo và đổi mới cao nhằm mang lại những trải nghiệm tốt nhất cho người dùng khi sử dụng sản phẩm.
Kỹ năng giải quyết vấn đề: Để có thể gia công một sản phẩm website hay ứng dụng đúng ý, đáp ứng được những yêu cầu của khách hàng thì kỹ năng giải quyết vấn đề vô cùng quan trọng. Để nâng cao kỹ năng này, bạn cần cập nhật các công nghệ Front end thường xuyên và tham khảo các theme khác nhằm tạo sự đa dạng.
Kỹ năng giao tiếp bằng văn bản và bằng lời nói: Tại sao lại bằng cả văn bản và lời nói? Bởi kỹ năng giao tiếp bằng lời nói giúp bạn có thể trao đổi với các đồng nghiệp trong team giúp công việc đáp ứng đúng yêu cầu của khách hàng. Bên cạnh đó, kỹ năng giao tiếp bằng văn bản giúp bạn trình bày, thiết kế giao diện một cách chuẩn xác hơn. Điều này giúp người dùng dễ dàng tìm hiểu và sử dụng sản phẩm hơn.
Làm việc theo nhóm: Nhà phát triển Front end ngoài việc thiết kế giao diện người dùng còn cần kết hợp với các bộ phận khác (Back end, BA, Tester…) để hoàn thiện sản phẩm. Do đó, ngoài kỹ năng giao tiếp thì cách làm việc nhóm cũng vô cùng quan trọng.
Những công việc liên quan đến kỹ năng Front end
Front end ngoài là một chức danh công việc, đây còn được xem là một kỹ năng khác. Một số công việc yêu cầu kỹ năng Front end để làm những công việc chuyên biệt. Sau đây là một số công việc bạn có thể tham khảo:
Front end developer: Công việc chung mô tả một nhà phát triển có kỹ năng ở một mức độ nào đó về HTML, CSS, DOM và JavaScript và triển khai các công nghệ này trên nền tảng web (URL, HTTP , Trình duyệt, API Web, v.v.).
Kỹ sư phát triển ứng dụng JavaScript: Công việc này thường yêu cầu kiến thức về khoa học máy tính và nhiều năm kinh nghiệm phát triển phần mềm. Vị trí này yêu cầu nhà phát triển phải là người am hiểu JavaScript, thành thạo các kỹ năng lập trình nâng cao, có nhiều năm kinh nghiệm xây dựng các ứng dụng phần mềm Front-end. Ngoài ra, một số vị trí kỹ sư JavaScript hoặc full-stack yêu cầu thêm các kỹ năng khác về máy chủ như Node.js, MongoDB, v.v.
Front-End Performance Engineer: Vị trí này tập trung vào việc cải thiện hiệu suất của thời gian chạy JavaScript. Vì vậy, công việc này ngoài hiểu biết cơ bản về Front end còn cần các kỹ năng phân tích.
Nhà thiết kế Front-End: Công việc này yêu cầu nhà phát triển cần có các kỹ năng Front-end ( HTML và CSS) cũng như các kỹ năng thiết kế chuyên nghiệp (thiết kế trực quan và Thiết kế tương tác). Bên cạnh đó, vị trí này thường tập trung thiết kế và tùy biến giao diện, file theme (Wordpress).
Chuyên gia SEO Front-End: Vị trí này ngoài cần có những kiến thức về Front end, cần có kiến thức về SEO và SEM. Nhà phát triển yêu cầu có nhiều kinh nghiệm trong việc tạo ra các công nghệ Front-end hướng tới chiến lược SEO.
Kỹ sư vận hành Front-End (Front-End Developer Operations Engineer): "DevOps" hay Developer Operations bao gồm các công việc có nhiều kinh nghiệm với các hoạt động phát triển phần mềm liên quan đến công cụ, tích hợp, triển khai, tự động hóa và kiểm soát chất lượng.
Kỹ sư Front-End/QA: Vị trí này làm việc liên quan đến kiểm tra thủ công, kiểm tra chức năng, thử nghiệm người dùng và thử nghiệm A/B.
Những loại chứng chỉ Front end Developer cần có
Chứng chỉ kỹ thuật phần mềm là những chứng chỉ xác nhận bạn có trình độ kỹ năng nhất định về các khái niệm và nhiệm vụ liên quan đến việc trở thành kỹ sư phần mềm. Tùy thuộc vào yêu cầu của nhà cung cấp chứng chỉ, việc lấy chứng chỉ kỹ thuật phần mềm có thể bao gồm việc làm bài kiểm tra viết, hoàn thành khóa học hoặc tạo một dự án thể hiện khả năng của bạn.
Meta Front-End Developer Professional Certificate
Đây là khóa học do Coursera cung cấp, dạy các nền tảng về phát triển front-end và các ngôn ngữ lập trình theo yêu cầu như HTML5, CSS và JS. Chứng chỉ bao gồm các lĩnh vực như giao diện người dùng (UI) và trải nghiệm người dùng (UX). Điều này giúp các nhà phát triển xác định vấn đề, hiểu được hàng vi người dùng, tạo ra các điều hướng người dùng và quyết định thiết kế phù hợp.
Vào cuối khóa học, có một dự án capstone yêu cầu bạn phải vượt qua để chứng minh kiến thức và khả năng phát triển front-end của bạn đã đạt. Chứng chỉ này phù hợp với các bạn mới bắt đầu hoặc những người trái ngành muốn tìm hiểu về Front end.
Certified Software Development Professional (IEEE)
Chứng nhận Chuyên gia Phát triển Phần mềm (CSDP) của Hiệp hội Máy tính IEEE là một trong những chứng chỉ tiêu chuẩn của ngành dành cho kỹ sư phần mềm. Chứng chỉ nâng cao này dành cho các kỹ sư phần mềm có kinh nghiệm ít nhất hai năm chuyên môn liên quan hoặc có trình độ học vấn về khoa học máy tính.
Chứng chỉ có giá $395 cho các thành viên của IEEE CS và $495 cho những người không phải là thành viên. Để đạt được chứng chỉ, bạn cần trải qua đợt kiểm tra bao gồm một loạt các chủ đề trên 160 câu hỏi với thời gian là ba giờ.
Amazon Web Service (AWS)
Nếu bạn đang mong muốn tìm kiếm công việc kỹ sư phần mềm liên quan đến sử dụng nền tảng Amazon Web Services để phát triển ứng dụng web, có thể cân nhắc chứng chỉ AWS. Kỳ thi bao gồm các nguyên tắc cơ bản của AWS, các biện pháp thực thi tốt nhất cho kiến trúc AWS, hỗ trợ người dùng, triển khai website, sửa lỗi và quản lý vòng đời phần mềm.
Bài thi kéo dài 130 phút và có chi phí là 150$, với các bài kiểm tra thực hành là 20$. Nếu đã có chứng nhận AWS, bạn có thể lấy các chứng chỉ bổ sung như Chuyên gia kiến trúc sư giải pháp AWS (Solutions Architect Professional) hoặc chứng chỉ Machine Learning của AWS.
Tóm lại
Trên đây là một số thông tin cơ bản về công việc Front end Developer. Ngoài khái niệm Front end là gì và những kỹ năng cần thiết, các chứng chỉ cũng quan trọng không kém. Các chứng chỉ giúp bạn chứng minh năng lực chuyên môn một cách chính xác.

05 . 06 . 2025
Visual Studio Code là gì? Các tính năng nổi bật của VSC
Visual Studio Code là một trong những trình soạn thảo mã nguồn rất phổ biến được các lập trình viên sử dụng. Với các ưu điểm nổi bật là sự nhanh chóng, nhẹ, hỗ trợ đa nền tảng cùng nhiều tính năng và là mã nguồn mở chính. Visual Studio Code ngày càng được ưa chuộng sử dụng, là lựa chọn hàng đầu của các lập trình viên. Bài viết sau đây Thiết kế web Cần Thơ sẽ cung cấp các thông tin để giúp bạn hiểu rõ hơn Visual Studio Code là gì cũng như các tính năng nổi bật của Visual Studio Code.
Visual Studio Code là gì?
Visual Studio Code chính là ứng dụng cho phép biên tập, soạn thảo các đoạn code để hỗ trợ trong quá trình thực hiện xây dựng, thiết kế website một cách nhanh chóng. Visual Studio Code hay còn được viết tắt là VS Code. Trình soạn thảo này vận hành mượt mà trên các nền tảng như Windows, macOS, Linux. Hơn thế nữa, VS Code còn cho khả năng tương thích với những thiết bị máy tính có cấu hình tầm trung vẫn có thể sử dụng dễ dàng.
Visual Studio Code hỗ trợ đa dạng các chức năng Debug, đi kèm với Git, có Syntax Highlighting. Đặc biệt là tự hoàn thành mã thông minh, Snippets, và khả năng cải tiến mã nguồn. Nhờ tính năng tùy chỉnh, Visual Studio Code cũng cho phép các lập trình viên thay đổi Theme, phím tắt, và đa dạng các tùy chọn khác. Mặc dù trình soạn thảo Code này tương đối nhẹ, nhưng lại bao gồm các tính năng mạnh mẽ.
Dù mới được phát hành nhưng VSCode là một trong những Code Editor mạnh mẽ và phổ biến nhất dành cho lập trình viên. Nhờ hỗ trợ nhiều ngôn ngữ lập trình phổ biến, tích hợp đầy đủ các tính năng và khả năng mở rộng, nên VSCode trở nên cực kì thân thuộc với bất kì lập trình viên nào.
Những ưu điểm nổi bật của Visual Studio Code
Visual Studio Code là gì được rất nhiều người tìm hiểu. Đây cũng là một trong các ứng dụng được dân IT “săn đón” và tải về và sử dụng rất nhiều. Visual Studio Code cũng luôn có những cải tiến và tạo ra đa dạng các tiện ích đi kèm từ đó giúp cho các lập trình viên sử dụng dễ dàng hơn. Trong đó có thể kể đến những ưu điểm sau:
Đa dạng ngôn ngữ lập trình giúp người dùng thỏa sức sáng tạo và sử dụng như HTML, CSS, JavaScript, C++,…
Ngôn ngữ, giao diện tối giản, thân thiện, giúp các lập trình viên dễ dàng định hình nội dung.
Các tiện ích mở rộng rất đa dạng và phong phú.
Tích hợp các tính năng quan trọng như tính năng bảo mật (Git), khả năng tăng tốc xử lý vòng lặp (Debug),…
Đơn giản hóa việc tìm quản lý hết tất cả các Code có trên hệ thống.
Visual Studio Code là một trong những trình biên tập Code rất phổ biến nhất hiện nay. Ứng dụng này cũng ngày càng chứng tỏ ưu thế vượt trội của mình khi so sánh với những phần mềm khác. Tuy bản miễn phí không có nhiều các tính năng nâng cao nhưng Visual Studio Code thực sự có thể đáp ứng được hầu hết nhu cầu cơ bản của lập trình viên.
Tại sao nên sử dụng Visual Studio Code?
Không phải ngẫu nhiên mà Visual Studio Code được các lập trình viên ưa chuộng sử dụng. Visual Studio Code mang rất nhiều ưu điểm vượt trội so với bất kỳ IDE nào khác:
Hỗ trợ đa nền tảng: Linux, Mac, Windows,...
Hỗ trợ đa ngôn ngữ: C/C++, C#, F#, JavaScript, JSON, Visual Basic, HTML, CSS,...
Ít dung lượng
Tính năng mạnh mẽ
Intellisense chuyên nghiệp
Giao diện thân thiện
Kiến trúc mạnh mẽ và người dùng có thể khai thác mở rộng
Số lượng người sử dụng lớn tạo nên ộng đồng hỗ trợ rộng rãi
Và trên hết, Visual Studio Code là phần mềm miễn phí. Chính vì vậy ứng dụng chuyên biên tập, soạn thảo Code này trở nên phổ biến nhất hiện nay. Với việc không ngừng cải tiến và áp dụng rất nhiều các công nghệ mới, Visual Studio Code đã được các lập trình viên chứng minh hiệu quả. Ngoài các Developers, thì Testers hay Data Administrators và tất cả những người dùng đang quan tâm đến lập trình đều có thể sử dụng Visual Studio.
Trên đây là những thông tin về Visual Studio Code. Hy vọng qua bài viết bạn đã có thêm những hiểu biết về Visual Studio Code là gì cũng như sự phổ biến và các tính năng nổi bật của ứng dụng biên tập Code này.
Nguồn bài viết: Sưu tầm