Tổng hợp những kích thước thiết kế website cơ bản
Lựa chọn kích thước thiết kế website chuẩn sẽ giúp kênh của bạn gia tăng trải nghiệm thân thiện, các công cụ tìm kiếm cũng sẽ đánh giá trang web tốt hơn. Vậy kích thước thiết kế website như nào là chuẩn? Hãy cùng Thiết kế web tại Cần Thơ đi tìm câu trả lời trong bài viết sau đây.
1. Vì sao cần áp dụng kích thước thiết kế website chuẩn?
Bất cứ sản phẩm nào cũng có những bộ quy chuẩn riêng, và thiết kế website cũng không nằm ngoài quy định đó. Dựa vào kích thước thiết kế website chuẩn, cả designer, lập trình viên và khách hàng sẽ có cơ sở chung để kiểm tra, đánh giá tính chính xác và dự đoán hiệu quả trang web.
Ngoài ra, sử dụng kích thước thiết kế website chuẩn còn đem lại những lợi ích sau:
- Các thông tin quan trọng sẽ có đủ “đất” để trình bày, từ hình ảnh, video, nội dung, các hạng mục chính… tất cả sẽ được sắp xếp đúng vị trí, cơ hội tiếp cận được khách nhiều hơn.
- Đồng nhất hiển thị trên mọi thiết bị, mọi trình duyệt, nâng cao trải nghiệm người dùng trên mọi phương diện, mọi thời điểm.
- Sử dụng kích thước thiết kế website chuẩn sẽ được các công cụ tìm kiếm đánh giá tốt hơn so với việc sử dụng kích thước tự do. Dựa vào đó, thứ hạng trang web cũng được cải thiện đáng kể.
- Các chỉ số như Time on site, traffic, session… tăng trưởng ổn định, tỷ lệ thoát trang cũng giảm mà không cần tốn quá nhiều chi phí.
Nhìn chung, sử dụng kích thước thiết kế website chuẩn vừa có lợi cho trải nghiệm, vừa có lợi cho SEO. Vậy nên, kích thước thiết kế website chuẩn được đánh giá là 1 trong những điều kiện cơ bản nhất khi tiến hành làm web.

kích thước thiết kế website
2. Có mấy loại kích thước thiết kế website?
Hiện nay, kích thước thiết kế website được chia thành ba loại là Fixed layout, Fluid layout và cuối cùng là Elastic layout. Cụ thể các loại kích thước thiết kế website này như sau:
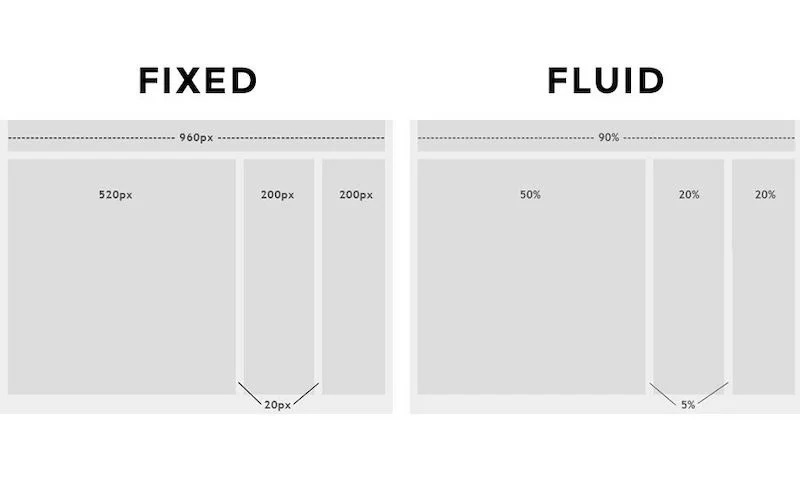
2.1 Fixed layout
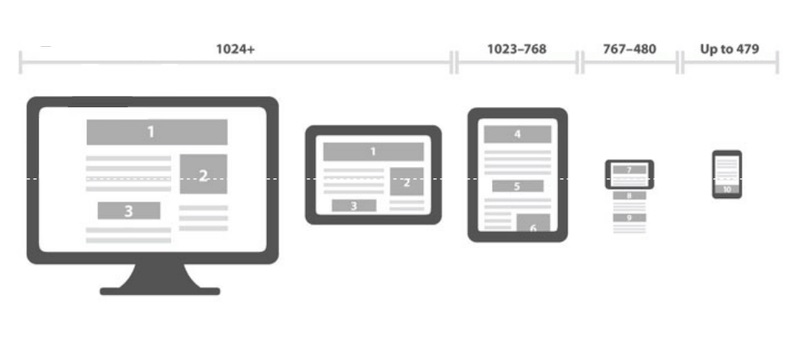
Còn được gọi là kích thước chuẩn, cung cấp những thông tin về chiều dài, chiều rộng để đảm bảo sự đồng nhất về hiển thị trên mọi thiết bị. Kích thước phổ biến nhất của Fixed layout đó là 960px, vì đây là kích thước phù hợp với độ phân giải của hầu hết các thiết bị hiện nay (1024px).
Fixed layout sẽ giúp các designer dễ dàng hơn trong việc tìm ra 1 kích thước chung nhất. Lập trình viên cũng dễ cắt website hơn. Tuy nhiên, Fixed layout lại có điểm bất lợi đó là không tự điều chỉnh được đối với các thiết bị có màn hình quá lớn hoặc quá nhỏ. Với trường hợp này, sẽ gây nên tình trạng màn hình bị co lại, các nội dung bị tràn sang vị trí khác, hoặc xuất hiện các khoảng trắng kém thẩm mỹ.
2.2 Fluid layout
Còn được gọi là kích thước lưu động, không có giá trị cố định, thay vào đó kích thước website sẽ được thay đổi linh hoạt dựa vào độ phân giải của từng thiết bị. Bởi vậy, Fluid layout có thể khắc phục được những vấn đề mà kích thước thiết kế website cố định chưa làm được.
Tuy nhiên, Fixed layout cũng có những hạn chế về tính chính xác. Chính vì có thể thay đổi linh hoạt mà đôi khi dẫn đến việc thiết kế và thực tế khác nhau. Ngoài ra, quản trị web cũng khó lòng biết chính xác kích thước chuẩn của video, hình ảnh vì ở mỗi 1 giao diện lại hiển thị tỷ lệ khác nhau.

Fixed layout và Fluid layout
2.3 Elastic layout
Còn được gọi là kích thước co giãn, và là sự kết hợp giữa Fixed layout và Fluid layout. Với loại kích thước website này, giao diện vừa có bộ tỷ lệ chuẩn, vừa có thể tùy biến để phù hợp với mọi màn hình. Điều này giúp gia tăng trải nghiệm người dùng một cách đáng kể.
Tuy nhiên, để có thể tạo ra được bộ kích thước website co giãn này, bắt buộc thiết kế và lập trình viên phải có trình độ chuyên môn nhất định, phải test nhiều lần mới ra được kết quả hoàn chỉnh. Thế nhưng vẫn không thể phủ nhận rằng, Elastic layout là loại kích thước thiết kế website ưu việt hơn hai loại còn lại.
3. Những đơn vị đo lường kích thước thiết kế website
Để đo lường kích thước thiết kế website, mọi người thường sử dụng những đơn vị sau:
- Px (Pixel): Là đơn vị tính 1 điểm ảnh trên màn hình, là thành tố cơ bản nhất để tạo nên những hiển thị hình ảnh cho người dùng. Ví dụ, kích thước 1920x1080 sẽ bao gồm 2073600 điểm ảnh chia đều cho 1920 cột và 1080 dòng.
- pt, pc, cm, mm, in: Là đơn vị cố định, áp dụng được cho tất cả các màn hình. Ví dụ cỡ chữ 20pt thì dù hiển thị trên PC hay Mobile cũng đều là 20pt.
- %, em, rem: Đơn vị này thường được sử dụng trong kích thước thiết kế website Fluid layout và mang tính chất tương đối.

Những đơn vị đo lường kích thước thiết kế website
4. Tham khảo kích thước ảnh và banner chuẩn cho website
Kích thước ảnh trong blog: 600x400px
Ảnh sản phẩm: 300x400px/ 600x600px/ 600x800px
Ảnh thumbnail: 750x450px/ 1360x5540px
Medium rectangle: 300x250px
Leaderboard: 728x90
Half Page: 300x600px
Skyscraper: 120x600px
Large Leaderboard: 970x90
Small Rectangle: 180x150px
Billboard: 970x250px
Trên đây là toàn bộ thông tin về kích thước thiết kế website, các loại kích thước website, đơn vị đo lường và 1 số kích thước web có thể tham khảo. Chúc các bạn sớm sở hữu cho mình 1 thiết kế website hiệu quả về cả thẩm mỹ và chất lượng và hẹn gặp lại trong các bài blog tiếp theo.
Nguồn bài viết: Sưu tầm