Lựa chọn font chữ cho website như thế nào? 10 font chữ phổ biến
Ngoài hình ảnh, màu sắc thì font chữ cũng đóng một vai trò quan trọng quyết định đến trải nghiệm người dùng trên website. Vậy tiêu chuẩn để chọn font chữ cho website là như thế nào cho phù hợp với từng loại website. Và cùng Thiết kế web tại Cần Thơ tìm hiểu về 10 font chữ phổ biến hiện nay nhé!
Lựa chọn font chữ đẹp cho website như thế nào?
1. Dễ đọc

Độ cao thông thường là từ 12 đến 14 để giúp người đọc dễ nhìn, không bị đưa mắt quá sát màn hình điện tử. Font chữ thông thường nên được dùng để thể hiện các nội dung bài viết. Tránh sử dụng chữ kiểu suốt bài viết vì sẽ gây rối mắt. Hay sử dụng quá nhiều ký hiệu sẽ làm phân tâm người dùng khỏi nội dung chính của bài viết. Kể cả màu sắc và định dạng cũng phải được điều chỉnh hợp lý.
2. Có hình thức phù hợp với phong cách thiết kế chủ đạo của website
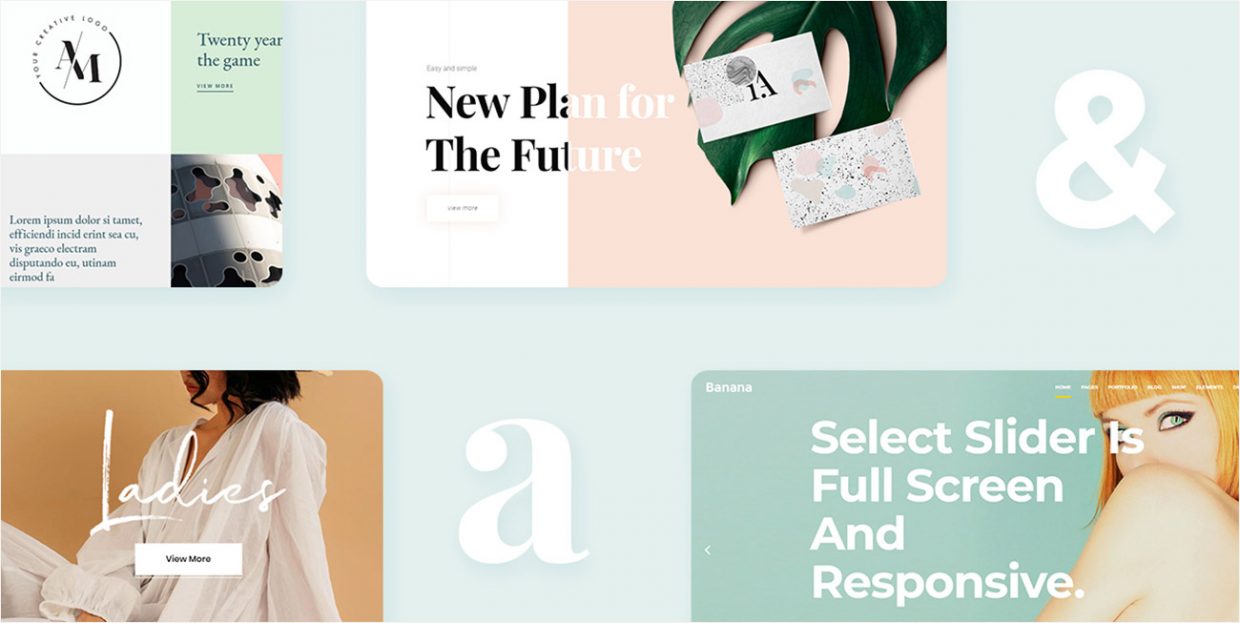
Như ta đã biết, mỗi loại font chữ có chân hoặc không chân, cổ điển hoặc hiện đại đều mang một sắc thái riêng, cá tính riêng, mang lại cảm nhận rất khác nhau, giúp cho trang web trở nên sang trọng, chuyên nghiệp hơn hoặc nhìn có vẻ nhạt nhẽo, bình thường quá đỗi.
Chính vì vậy, hãy căn cứ vào concept website của bạn và thông điệp của bạn là gì để lựa chọn font chữ phù hợp nhé!

3. Tương thích tốt trên các trình duyệt

Các dấu ký tự sắc – huyền – hỏi – ngã, hoặc các nguyên âm đôi… trong tiếng Việt thường dễ gặp tình trạng không tương thích với các trình duyệt khác nhau khi vận hành website. Thêm nữa, yếu tố dấu cũng ảnh hưởng đến khoảng cách giữa 2 dòng chữ. Có thể nhập văn bản mẫu để so sánh hàng trăm font chữ thường dùng tại trang web Flipping Typical (http://flippingtypical.com)
Do đó, để an toàn các lập trình viên website thường có xu hướng chọn các font thông thường như Arial, Time New Roman, Vedena, hoặc các font chỉ định của Google Web Fonts (https://fonts.google.com).
4. Không nên chọn quá 3 font chữ/website
Cái gì nhiều quá cũng không tốt - câu này hiện đúng với việc chọn số lượng font chữ cho website. Nếu bạn chọn nhiều hơn 3 font chữ cho cùng 1 website thì nó sẽ khiến website của bạn trở nên rối mắt hơn rất nhiều đấy.
10 font chữ phổ biến cho website
Dưới đây là danh sách 10 font chữ hiện được các nhà thiết kế website sử dụng nhiều nhất. Bạn hãy tham khảo và lựa chọn cho mình những font chữ phù hợp nhất nhé.
1. Arial
Arial là font chữ cho website được dùng phổ biến nhất hiện nay bởi tính đơn giản, dễ nhìn. Font Arial là loại font được dùng nhiều trong nhóm Sans Serif, nó có thể dùng thay thế nhiều loại font chữ khác trên hệ điều hành windows.
2. Times New Roman
Có thể coi đây như là font chữ “quốc dân” bởi nó được dùng vô cùng phổ biến trong việc soạn thảo văn bản hiện nay. Times New Roman gần như là font mặc định trên windows, thích hợp dùng cho các trang báo chí, nội dung tài liệu,….
3. Helvetica
Helvetica thuộc loại font Sans Serif, chiều cao và khoảngcách giữa 2 ký tự gần như nhau. Font Helvetica thích hợp với kích thước chữ nhỏ nhưng vẫn đảm bảo tính dễ đọc với người dùng.
4. Courier new
Đây là font chữ sử dụng phổ biến nhất cho các loại văn bản báo chí, kịch bản phim ảnh ngày xưa. Thuộc nhóm Serif như Times New Roman nhưng không bị cho là nhàm chán hay lỗi thời. Font này có thể sử dụng cho một số tiêu đề hay nội dung đặc biệt. Courier New có thể tạo cảm giác nghệ thuật, hơi hoài cổ.
5. Verdana
Thêm một font chữ như Arial, nhóm Sans Serif. Verdana dễ nhìn, nét mảnh nhưng độ rộng có phần hơn so với Helvetica hay Arial. Font này cũng thường dùng để thể hiện các nội dung báo chí của các website báo mạng.
6. Georgia
Nếu hay đọc các tờ báo tiếng nước Anh như The New York Times, The Jakarta Post,… bạn sẽ thường nhìn thấy các website ấy sử dụng font này cho phần nội dung. Font chữ tương đối gần giống với Times New Roman nhưng có phần trang trọng hơn. Font này thường ít được sử dụng hơn do độ lớn bé giữa các ký tự có sự khác nhau. Một kinh nghiệm chính là không nên dùng font này bên cạnh Times New Roman vì sẽ tạo độ chênh lệch cao, mất thẩm mỹ.
7. Tahoma
Đây là loại font rất thông dụng để thể hiện nội dung trên website hiện nay. Font Tahoma có thiết kế đơn giản, rõ ràng, dễ nhìn, mang đến cảm giác nhẹ nhàng, dễ thu hút người truy cập website hơn. Ngoài ra, bạn cũng có thể dùng font Tahoma để thiết kế bìa, trang trí,….
8. Calibri
Calibri gần như là kiểu font mặc định trên các trình soạn thảo văn bản. Loại font này khá đơn giản, nhỏ nhắn nhưng sang trọng và phù hợp thể hiện nội dung cho website hay cả những văn bản thông thường.
9. Garamond
Garamond được dùng chủ yếu tại các trường học. Font này đã được tích hợp sẵn phiên bản mới nhất trên windows.
10. Bookma
Font Bookman cực kỳ hữu ích bởi nó giúp dễ đọc chữ trên kích thước nhỏ. Loại font này thích hợp dùng cho các tiêu đề bài viết, tin tức, bài báo,….
Trên đây là toàn bộ thông tin về các font chữ phổ biến và những điều kiện cơ bản để bạn có thể chọn font chữ phù hợp cho website của mình. Mong rằng với những thông tin này, bạn có thể hoàn thiện hơn website của mình.
Nguồn bài viết: Sưu tầm