Lựa chọn ngay những font đẹp cho web 2023
Lựa chọn các font chữ thiết kế đẹp, phù hợp đem lại giá trị không hề nhỏ trong việc nâng cao trải nghiệm người dùng và gia tăng tỷ lệ khách hàng quay lại. Nếu bạn chuẩn bị thiết kế website và cần chọn 1 font đẹp cho web, hãy cùng Thiết kế web Cần Thơ theo dõi bài viết dưới đây
1. Phân biệt font và typeface
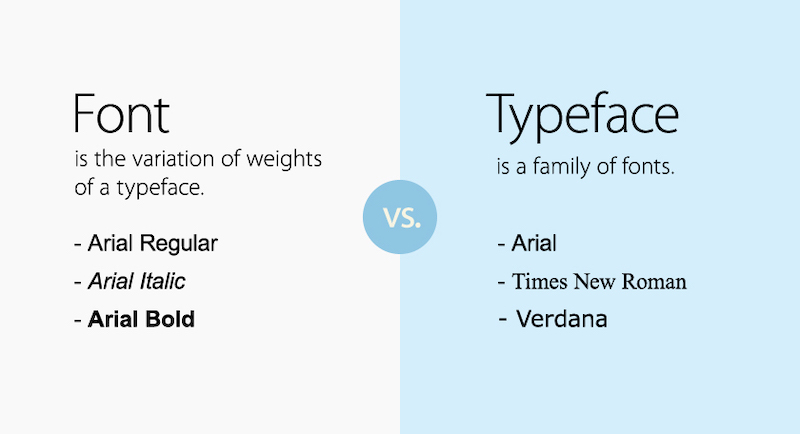
Font hay còn được gọi là phông chữ là bộ chữ cái, ký tự và chữ số được sử dụng chung một định dạng, kích thước. Ví dụ Roboto, Open sans, arial, calibri…. là các loại font chữ phổ biến hiện nay.
Còn typeface là gì? Với những người mới rất dễ nhầm lẫn giữa font và typeface. Nói đơn giản thì typeface là tập hợp từ rất nhiều font khác nhau, điểm chung giữa chúng là có chung đặc điểm và tính chất, gọi chung là font-family (phông chữ gia đình)
Ví dụ, font roboto được biến tấu thành rất nhiều kiểu Roboto khác nhau và font Time New Roman cũng vậy. Tình cờ, 1 vài kiểu thuộc những font này lại có những đặc điểm giống nhau (chữ có chân, viết tay…) họ sẽ nhóm những kiểu này vào với với nhau, ta gọi đây là typeface.
Khi thiết kế website, mọi người thường chọn một font chữ chủ đạo. Sau đó, tùy từng vị trí mà mục đích khác nhau mà các designer sẽ chọn thêm 1 vài font trong typeface. Như vậy, vừa đảm bảo được tính nhất quán, vừa gia tăng trải nghiệm cho khách hàng khi truy cập vào trang web của bạn.

Phân biệt font và typeface
2. Phân biệt các font chữ thông dụng
Bạn không cần phải biết quá nhiều font chữ, nhưng những phông chữ phổ biến dưới đây bạn cần phải nắm rõ để có những lựa chọn tốt nhất cho website của mình.
2.1 Font chữ Serif
Font chữ này được đặt mặc định ở rất nhiều công cụ bởi sự đơn giản dễ nhìn. Đặc điểm dễ nhận thấy nhất của phông Serif này là có các nét gạch ở dưới chân hoặc trên đầu một vài ký tự.
So với các phông chữ khác, Serif thanh mảnh, ưu nhìn và phù hợp sử dụng trong hầu hết mọi trường hợp. Và đó là lý do, Serif là font chữ phổ biến nhất, xuất hiện hầu hết trên những website báo chí hoặc sử dụng cho các trang blog.
2.2 Font ký hiệu
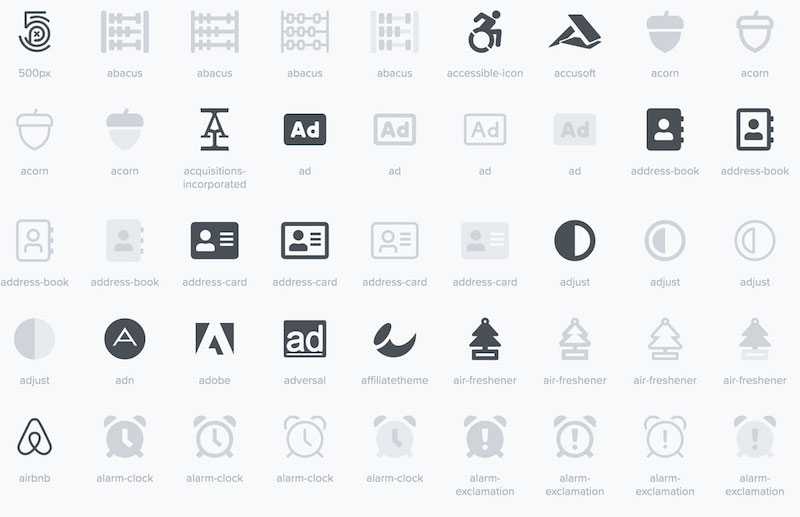
Chắc chắn, khi sử dụng Words bạn đã bắt gặp webdings, wingdings… đây chính là font ký hiệu (symbol). Font ký hiệu mang nhiều giá trị về mặt trang trí, tượng trưng hơn là giá trị truyền đạt văn bản.

Font ký hiệu
2.3 Font chữ phá cách
Khác với font chữ cơ bản Serif, phông chữ phá cách - Display là với những đường nét hiện đại, tinh nghịch, không bị gò bó trong khuôn mẫu chuẩn mực nào cụ thể. Font Display này sẽ phù hợp với các banner quảng cáo, ấn phẩm, tờ rơi. Còn nếu là trang web thì phải là những website mang tính nghệ thuật rất cao mới hợp sử dụng font chữ này.
2.4 Font chữ Script
Script có nét mảnh, mềm, giống với nét viết tay, phù hợp với thiệp mời, những văn bản chia sẻ, tâm sự… Ngoài ra, những website làm về lĩnh vực làm đẹp, thẩm mỹ, mỹ phẩm cũng rất hợp sử dụng phông chữ này trên các banner khuyến mãi.
3. Những font đẹp cho web
Nếu bạn chuẩn bị thiết kế website và đang muốn tìm một font chữ đẹp cho web, dưới đây là những cái tên mà bạn có thể tham khảo.
3.1 Arial - Font đẹp cho web
Cái tên đầu tiên cũng là font chữ vô cùng quen thuộc đó là Arial. Phông chữ này được nhận định là phông chữ rất an toàn và phù hợp với hầu hết các ngành nghề. Sử dụng Arial, bạn có thể yên tâm các văn bản sẽ được trình bày 1 cách rõ ràng, dễ đọc, khoảng các chữ vô cùng hợp lý, vậy nên khi khách hàng theo dõi 1 bài viết dài cũng không cảm thấy bị mỏi mắt, khó chịu.

Arial - Font đẹp cho web
3.2 Time New Roman
Một font đẹp cho web bạn nên tham khảo là Time New Roman. Đây là một trong những font xuất hiện từ rất lâu nhưng vẫn có tính ứng dụng cao. Đặc điểm của font đẹp cho web này là các nét nhìn khá chuyên nghiệp, hiện đại nhưng cũng không kém phần mềm mại. Hầu hết người dùng đều đã rất quen thuộc với Time New Roman vậy nên bạn có thể cân nhắc font chữ này cho 1 số hạng mục trên website của mình
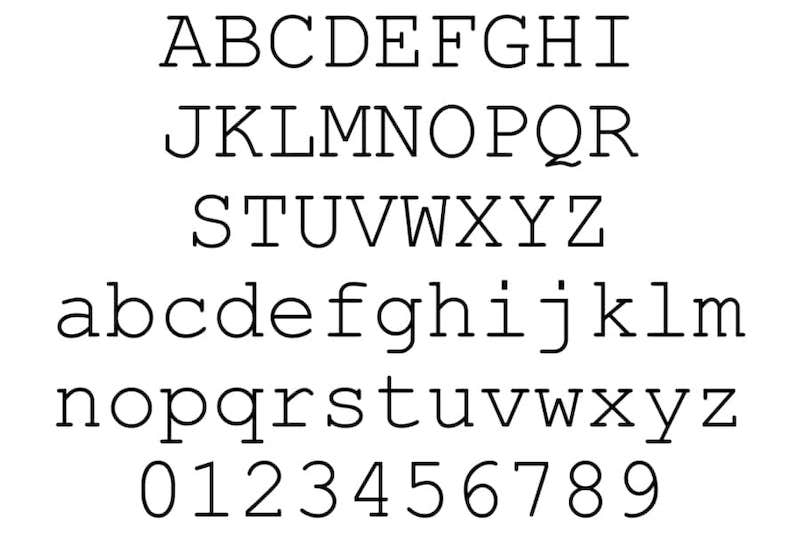
3.3 Courier new - Font đẹp cho web
Cũng là một trong những font chữ đã xuất hiện từ lâu, tuy nhiên đến thời điểm hiện tại vẫn rất nhiều sản phẩm sử dụng font Courier new, trong đó có cả thiết kế website. Khoảng cách các ký tự của Courier new rất lý tưởng, form chữ nền mại, dễ nhìn, dễ đọc. Vì thế, nhiều website lựa chọn Courier new cho các trang blog của mình.

Font chữ Courier new
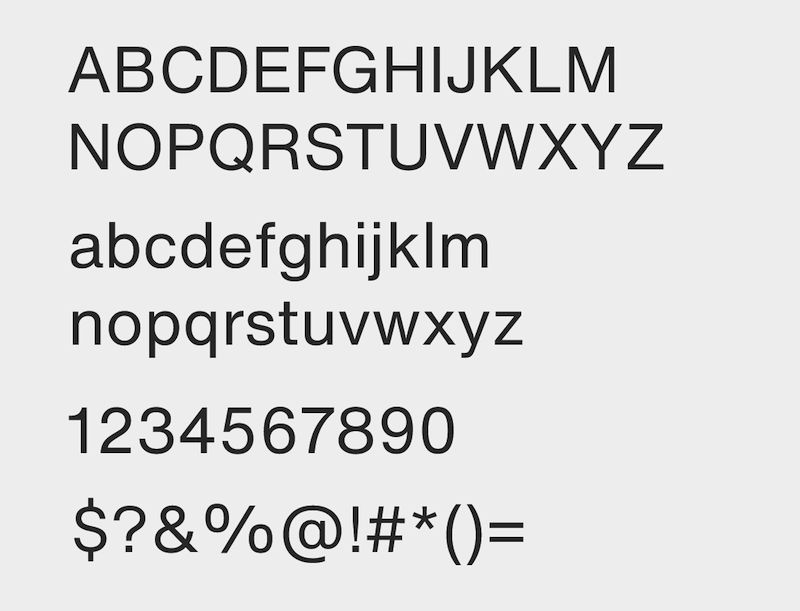
3.4 Helvetica - Font chữ đẹp cho web
Khác với Courier new là các chữ đầy đặn, khoảng cách xa thì Helvetica sở hữu form cao, khoảng cách hẹp hơn, tạo cảm giác chỉnh chu, chuyên nghiệp. Tính ứng dụng của Helvetica khá cao, bạn có thể bắt gặp Helvetica ở bất cứ đâu không chỉ trên các thiết kế web mà còn ở các ấn phẩm quảng cáo.
3.5 Verdana - Font chữ đẹp
Dành cho những ai thích Helvetica nhưng muốn nới rộng khoảng cách giữa các chữ thì font Verdana đáp ứng được yêu cầu này. Các nét mảnh nhưng không hề khó nhìn, tạo cảm giác thoải mái cho người đọc. Font đẹp cho web Verdana rất hợp để xuất hiện trong các site về ẩm thực, đặc biệt là mục menu.
3.6 Georgia - Font chữ thiết kế web đẹp
Georgia nhìn qua sẽ thấy khá giống Time New Roman, nhưng nếu để ý một chút sẽ thấy kích cỡ các chữ to hơn, chân chữ cũng rõ nét hơn, các nét cũng đậm hơn, tròn hơn. Và nếu xếp hai font chữ này lại với nhau bạn sẽ thấy sự không ăn khớp.

Font chữ Georgia
Ngoài 6 font đẹp cho web kể trên, bạn có thể tham khảo thêm 1 vài font chữ thiết kế web cũng khá phổ biến khác như Bookman, Garamond, Calibri, Tahoma… Đây cũng đều là những font đẹp, bạn có thể xem tính chất, đặc điểm từng font để cân nhắc sử dụng cho thiết kế web của mình. Mong rằng với những thông tin này có thể giúp bạn lựa chọn được font chữ đẹp cho website của mình
Nguồn bài viết: Sưu tầm