Cách phối màu cơ bản trong thiết kế website dành cho developer
Khi truy cập vào website, màu sắc của giao diện là yếu tố quan trọng giúp tạo nên sự bắt mắt, nổi bật và ấn tượng, mang đến những trải nghiệm hoàn hảo cho người dùng. Tuy nhiên, không phải bất kỳ developer nào cũng biết cách phối màu chuẩn xác trong những thiết kế web. Trong bài viết này, Thiết kế web tại Cần Thơ chia sẻ đến bạn cách phối màu cơ bản trong thiết kế website dành cho developer chuyên nghiệp, cùng tham khảo ngay nhé!

1. Phối màu đơn sắc (Monochromatic)
Phối màu đơn sắc là một trong những cách phối màu cơ bản, đơn giản trong thiết kế website giúp mang đến người xem cảm xúc dễ chịu cho người xem. Đây là cách phối màu chỉ cần dùng duy nhất một màu và canh chỉnh sắc độ khác nhau của màu sắc đó để tạo nên sự cộng hưởng, sắc nét và thu hút hơn cho các phông chữ.
Ngoài việc mang đến sự dễ chịu và dễ nhìn, đôi khi cách phối màu đơn sắc lại tạo sự đơn điệu và gây khó khăn trong việc tạo sự ấn tượng với người dùng khi truy cập vào website. Cách phối này thường ứng dụng trong những website theo đuổi phong cách tối giản, muốn người dùng quan tâm đến những yếu tố trọng tâm trong website.

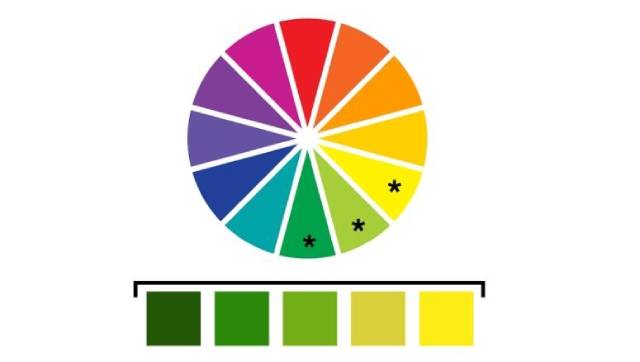
2. Phối màu tương đồng (Analogous)
Màu tương đồng là những màu sắc gần giống nhau, phối màu tương đồng là sự hòa hợp những màu sắc đó lại với nhau. Khi thiết kế website, các developer thông thường sẽ áp dụng những ba màu sắc kế bên nhau trong vòng tròn màu, mang đến vẻ đẹp trang nhã, hài hòa và bắt mắt. Phối màu tương đồng sẽ đa dạng màu sắc hơn so với phối màu đơn sắc nên dễ dàng phân biệt nội dung khác nhau trên cùng sản phẩm hoặc trên một trang web.
Mặc dù phối màu tương đồng có nhiều màu sắc nhưng không quá cầu kỳ, rối mắt và dễ dàng phân biệt, bởi đó là những màu sắc đứng gần kề nhau. Khi áp dụng cách phối màu này, người thiết kế sẽ chọn ra màu chủ đạo sau đó chọn màu thứ hai có nhiệm vụ phân biệt với những nội dung khác trên trang web hoặc kiểu chữ. Cuối cùng là sử dụng màu tương đồng thứ ba với màu chủ đạo để thiết kế những chi tiết thông thường, nội dung không liên quan hay trang trí họa tiết.

3. Phối màu bổ túc trực tiếp (Complementary)
Phối màu bổ túc trực tiếp là cách sử dụng những cặp màu đối xứng với nhau kết hợp với sự khéo léo và sáng tạo của mình để tạo ra màu sắc mới mẻ độc đáo, ấn tượng và cuốn hút. Đây là cách phối màu hoàn hảo dành cho những doanh nghiệp đang kinh doanh các sản phẩm, dịch vụ mang phong cách nhẹ nhàng, thư thái và thoải mái.
Khi áp dụng cách phối màu này trong thiết kế web, developer hãy chọn cho mình một tông màu chủ đạo, sau đó chọn màu đối xứng với màu chủ đạo để làm màu phụ cho bản thiết kế. Đồng thời, người thiết kế web không nên chọn các gam màu Desaturated Color vì sẽ làm cho cặp màu sắc mất đi sự tương phản.

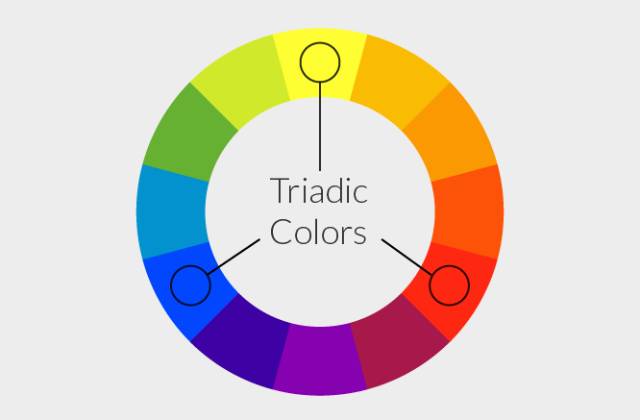
4. Phối màu bổ túc bộ ba (Triadic)
Trong thiết kế website, cách phối màu bổ túc bộ ba là cách phối màu an toàn, được tạo nên từ ba màu nằm tại ba góc khác nhau trên vòng tròn màu sắc có hình dạng tam giác đều. Ba màu này sẽ kết hợp, bổ sung và tạo nên sự cân bằng cho nhau. Đây là cách phối màu mang đến sự an toàn nên sẽ đơn điệu, không có điểm nhấn và thiếu sáng nhưng chính sự đơn giản sẽ giúp khách hàng ấn tượng, chú ý nhiều hơn về trang web của bạn.

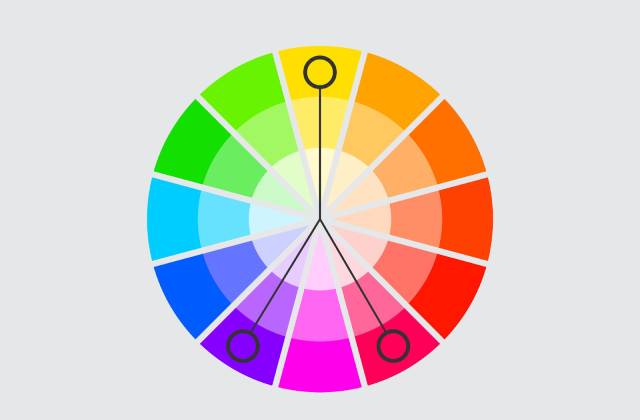
5. Phối màu bổ túc xen kẽ (Split-complementary)
Phối màu bổ túc xen kẽ là cách sử dụng ba màu ở ba góc khác nhau trên vòng tròn màu sắc thiết kế để tạo nên hình tam giác cân. Đồng thời, người thiết kế có thể sử dụng thêm màu thứ tư để tạo nên sự ấn tượng cho website nhưng phải đảm bảo đối xứng với một trong hai màu tạo thành đáy của tam giác.
Đây là cách phối màu giúp người thiết kế có thể khám phá và sáng tạo ra những màu sắc độc đáo, mới mẻ trong thiết kế web. Bạn có thể chọn màu trắng và đen làm tông màu chủ đạo, còn những màu sắc cho các chi tiết phụ có thể là màu sắc rực rỡ như đỏ, cam, vàng, xanh,... để tạo điểm nhấn cho website.

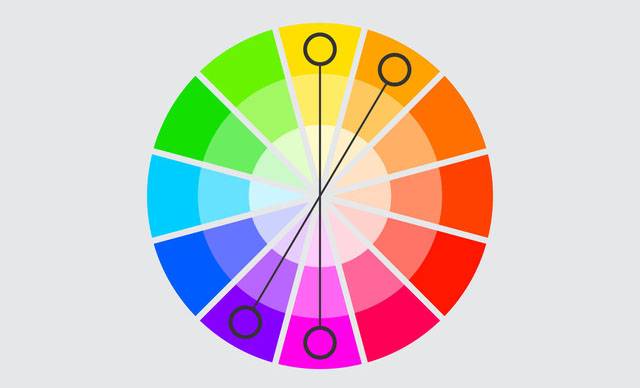
6. Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Phối màu bổ túc bộ bốn là một trong những cách phối màu phức tạp, khó nhất trong cách phối màu của thiết kế website nên yêu cầu phải mất nhiều thời gian, công sức để chọn màu sắc và áp dụng. Tuy nhiên, cách phối màu này sẽ giúp trang web của bạn trở nên tuyệt hảo hơn, có tính thẩm mỹ cao.
Cách phối màu này được tạo ra bởi hai cặp màu bổ túc trực tiếp, tạo nên sự đối lập nhưng bổ sung cho nhau giữa hai cặp màu. Để áp dụng cách phối màu bổ túc bộ bốn thành công, hoàn chỉnh thì bạn nên cân bằng hài hòa giữa tông màu nóng và màu lạnh.

7. Một số lỗi thường gặp trong cách phối màu cơ bản khi thiết kế website
Trong quá trình phối màu thiết kế website, developer thường gặp một số lỗi cơ bản như sau:
- Màu thiếu tương phản: Chọn màu không có sự tương phản tốt nên người dùng khó phân biệt nhanh và chính xác các đối tượng thiết kế. Lỗi này chính là do màu sắc sử dụng nằm gần nhau trên thang zone xám, cùng sáng hoặc cùng tối nên chúng có thể bị blend màu vào nhau.
- Lốp sáng: Lỗi chủ thể quá chói so với nền khiến mắt người nhìn khó chịu bởi xung ánh sáng có cường độ cao. Đây là lỗi thường gặp ở các người thiết kế chưa có nhiều kinh nghiệm ở bản thiết kế dark mode.
- Dùng màu không hợp lý: Tùy vào từng ngành nghề kinh doanh sẽ có cách dùng màu cho thích hợp. Ý nghĩa của màu sắc là một khái niệm gắn với mô thức tư duy của người dùng. Bạn có xây dựng website theo định hướng màu riêng, sau đó liên tục educate người dùng để tạo dựng liên kết tư duy về màu sắc.
- Mix màu không hợp nhau: Có rất nhiều developer không nắm rõ nguyên lý phối màu. Bạn nên sử dụng những màu tiệp với nhau để mang đến cảm giác hài hòa và dễ chịu.
- Sai phân cấp: Tính phân cấp màu sắc dựa vào sự tương phản bởi màu sắc là sóng ánh sáng, có cường độ ánh sáng mạnh yếu khác nhau. Một số chi tiết nhỏ trong thiết kế như thẻ sản phẩm, phân cấp là rất quan trọng giúp người dùng quét dữ liệu nhanh chóng, phân biệt rõ ràng với các nội dung còn lại và tạo điểm nhấn trên tổng thể.

Nguồn bài viết: Sưu tầm